Một yếu tố quan trọng đối với mỗi website chính là tốc độ. Và trong các kỹ thuật thiết kế đảm bảo tốc độ thì sử dụng hình ảnh tối ưu là rất quan trọng. Việc tối ưu hoá hình ảnh trong quá trình thiết kế khá quan trọng để đảm bảo dung lượng mỗi trang luôn được nhỏ nhất. Do đó, sử dụng những hình ảnh nén là phương pháp nhiều website thường dùng. Tuy nhiên, việc này cần đảm bảo hình vẫn phải rõ nét.
Để tối ưu việc sử dụng hình ảnh trên website, có một định dạng hình ảnh mà gần đây rất nhiều website sử dụng chính là SVG. Trong bài viết này, chúng ta cùng tìm hiểu hình ảnh SVG là gì, cũng như các lợi ích của nó khi sử dụng trong thiết kế website nhé.
Dịch vụ thiết kế web doanh nghiệp.
SVG là gì?
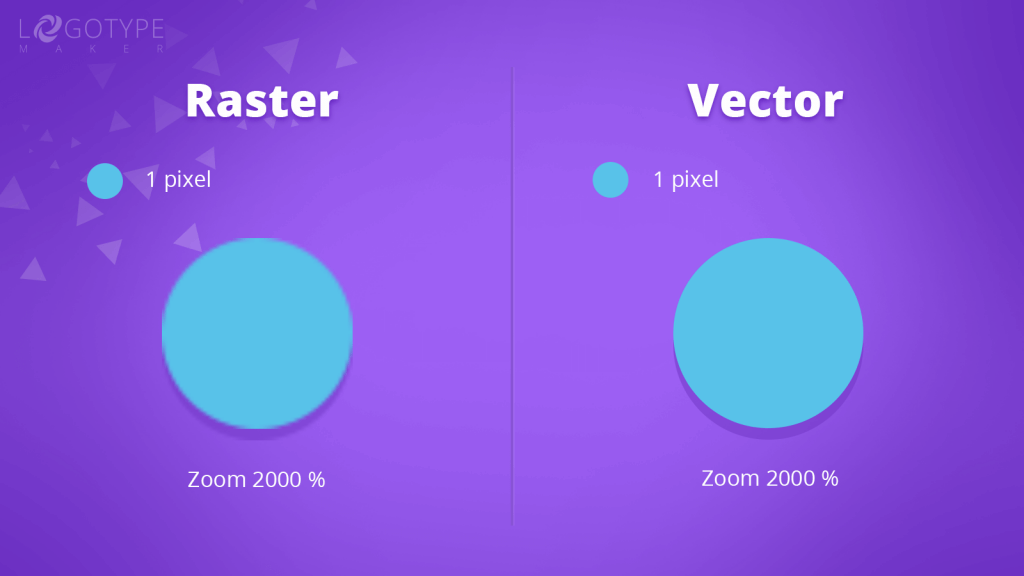
SVG – Scalable Vector Graphics, là một định dạng ảnh vector dùng để hiển thị các đối tượng đồ họa hai chiều. Vì là hình ảnh dạng vector nên chúng có thể hiển thị, thay đổi kích thước thoải mái mà không bị giảm chất lượng hình ảnh. Đồng thời, ảnh vector cũng cho dung lượng file rất tối ưu. Nói tóm lại, file SVG có thể phóng to thu nhỏ mọi kích cỡ mà không giảm chất lượng hình ảnh và dung lượng cũng rất khiêm tốn thích hợp cho việc sử dụng trong thiết kế web.
SVG thuộc tiêu chuẩn mở và được quản lý bởi tổ chức World Wide Web Consortium, một tổ chức quản lý nhiều chuẩn khác như HTML, XHTML… Thực chất SVG không phải là khái niệm mới mẻ. Nó đã được định nghĩa từ năm 1998 và được phát triển bởi nhóm làm việc SVG W3C.
Vì sao nên dùng SVG khi thiết kế website?
Hiện nay, khi làm web doanh nghiệp nhiều người thường dùng file SVG để hiển thị các loại ảnh dạng 2 chiều vì những ưu điểm sau đây:
- File SVG có dung lượng rất nhỏ, bởi vì nó được hình thành từ các khai báo bằng văn bản tương tự như viết code CSS. Nhờ đó nó sẽ giúp tối ưu trang web giúp nó tải nhanh hơn.
- Vì là dạng file vector nên nó có thể thay đổi kích thước thoải mái mà vẫn đẹp, không bị bể hình hoặc bị răng cưa. Đặc biệt khi dùng màn hình retina, hình ảnh SVG hiển thị sắc nét tuyệt đối.
- Dễ dàng thay đổi hình dạng, màu sắc, mờ đục, kích thước của ảnh theo ý muốn. Sử dụng SVG để hiển thị các hình ảnh trên trang web cho phép chúng ta định dạng một cách dễ dàng thông qua CSS, giống như cách làm với thẻ HTML thông thường.
- Có thể thêm các hiệu ứng hình ảnh động ấn tượng bằng cách sử dụng sự kết hợp của các thư viện JS và CSS.
- File SVG hiện nay có thể hiển thị tốt trên mọi trình duyệt, do đó bạn có thể an tâm sử dụng nó cho website của mình.
Nhờ những ưu điểm này mà bạn có thể sử dụng ảnh SVG bất cứ khi nào bạn muốn để tối ưu trang web, nâng cao trải nghiệm người dùng. Đặc biệt với xu hướng hiện nay, thiết kế web doanh nghiệp phong cách phẳng đang rất được ưa chuộng. Những website với giao diện đơn giản, sử dụng hình ảnh phẳng đơn giản thì SVG hoàn toàn có thể phát huy được thế mạnh của mình.
Nhược điểm của SVG
Nói thể không có nghĩa là SVG không có nhược điểm, chẳng hạn như:
- Nó hiển thị dựa trên các đoạn mã, nên sẽ khó khăn đối với nhiều người. Tuy nhiên, bạn có thể chỉnh sửa hoặc tạo ảnh SVG online tại https://boxy-svg.com/
- Nhược điểm của SVG là giới hạn về độ chi tiết và màu sắc, do đó nó chỉ nên được dùng với những ảnh phẳng, ảnh 2D đơn giản. Tất nhiên chúng ta có thể sử dụng SVG để vẽ một hình ảnh phức tạp đầy màu sắc như ảnh chụp. Nhưng ảnh tạo từ SVG khó mà đẹp như ảnh chụp được.