Một thiết kế web đáp ứng thành công sẽ giải quyết một số yếu tố chính ảnh hưởng đến tính thẩm mỹ và chức năng của một trang web. Bước đầu tiên là nhận thức được sự đa dạng của khả truy cập vào trang web của bạn – cả về thiết bị cũng như nhu cầu và thói quen riêng của người dùng. Từ đó, mỗi yếu tố trong nội dung và cấu trúc của bạn có thể đáp ứng với những trường hợp đa dạng đó. Dưới đây là các yếu tố thiết yếu của thiết kế web đáp ứng mà thiết kế của bạn phải có:
Thiết kế cho các thiết bị đa dạng
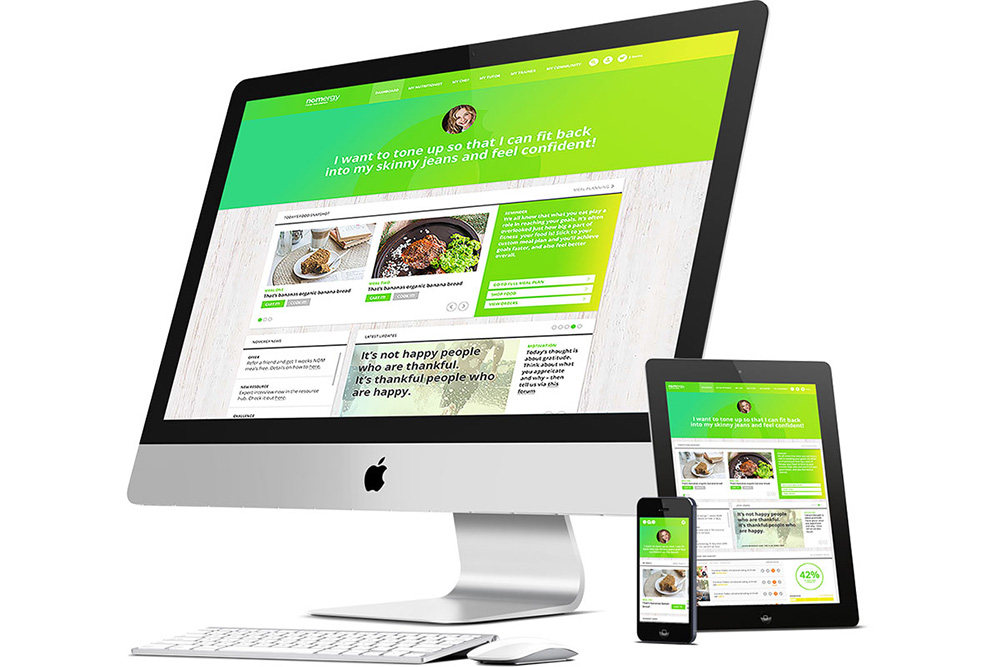
Trang web của bạn nên được thiết kế để điều chỉnh theo nhiều kích thước màn hình – máy tính để bàn, máy tính xách tay, máy tính bảng, thiết bị di động (rất nhiều kích thước khác nhau của thiết bị di động). Tốt nhất có thể coi đây là một phổ chất lỏng thay vì các danh mục riêng biệt, vì các thiết bị hiện có nhiều kích cỡ và tỷ lệ khác nhau. Ngoài ra, khi xem trên thiết bị di động, người dùng có thể thay đổi màn hình giữa ngang và dọc, mà bạn cũng cần điều chỉnh.
>> Thiết kế web giá rẻ đáp ứng di động.
Đơn vị độ dài tương đối
Cài đặt bạn sử dụng cho độ dài là yếu tố cơ bản sẽ cho phép trang web của bạn phản hồi. Các đơn vị tuyệt đối (như pixel) sẽ không cho phép thiết kế của bạn phản ứng với việc thay đổi kích thước thiết bị và sẽ không cho phép người dùng điều chỉnh văn bản cho nhu cầu trợ năng của riêng họ.
Đối với thiết kế đáp ứng, hãy sử dụng các đơn vị tương đối của khung nhìn như vh hoặc vw hoặc các đơn vị tương đối về phông chữ như em hoặc rem. Điều này sẽ mở rộng quy mô với những thay đổi về kích thước thiết bị hoặc kiểu chữ và duy trì chức năng trang web của bạn bất kể bố cục của bạn linh hoạt như thế nào.
Bố trí
Bố cục tổng thể của trang web giá rẻ của bạn là chìa khóa để duy trì giao diện và tính dễ đọc của phần lớn trang web của bạn giữa các thiết bị. Xem xét các cột, lưới, không gian trắng và xuống trang. Khi chế độ xem thu hẹp, nội dung sẽ điều chỉnh lại để làm cho bố cục của bạn thẳng đứng hơn.
Việc kết hợp các lưới linh hoạt với các đơn vị độ dài tương đối sẽ cho phép bố cục của bạn thay đổi trong khi vẫn duy trì cấu trúc hợp lý. Đặt các thuộc tính chiều rộng tối thiểu, chiều rộng tối đa, chiều cao tối thiểu và chiều cao tối đa có thể giữ cho những thay đổi đó được kiểm soát và có chủ đích.
Trên máy tính xách tay, có nhiều cột có thể dễ đọc và hấp dẫn, nhưng trên màn hình di động, nó có thể làm cho nội dung của bạn trông bí bách và văn bản quá nhỏ để dễ đọc. Đây là nơi mà lưới có thể đặc biệt hữu ích. Khi bạn di chuyển qua các điểm ngắt nhỏ dần, số lượng cột có thể giảm tương ứng.
Điều hướng
Điều hướng không chỉ trông khác nhau trên các thiết bị khác nhau mà cách người dùng tương tác với nó cũng sẽ thay đổi đáng kể. Ví dụ: trên máy tính xách tay có bàn di chuột, thanh điều hướng nằm ngang phía trên hoặc bên cạnh của màn hình tạo cảm giác tự nhiên và dễ sử dụng. Đây cũng có thể là trường hợp trên máy tính bảng. Nhưng một khi thiết bị đủ nhỏ để cầm bằng một tay, người dùng sẽ mong đợi chức năng một tay. Điều này có nghĩa là bật điều hướng bằng ngón tay cái bằng cách đặt thanh điều hướng ở cuối màn hình khi bạn đến điểm ngắt trên thiết bị di động. Kích thước được đề xuất có thể sử dụng cho ngón tay cái tương đương với 48dp.
Công ty làm web giá rẻ, thiết kế đáp ứng mọi thiết bị.
Hình ảnh
Sử dụng hình ảnh đáp ứng để đảm bảo rằng hình ảnh có độ phân giải phù hợp với trang web của bạn để tránh làm chậm thời gian tải với các tệp quá lớn.
Hình ảnh cũng cần phải chia tỷ lệ với bố cục của bạn như các yếu tố trực quan. Xem xét hình ảnh của bạn có liên quan như thế nào với phần còn lại của nội dung. Chúng có nhiều thông tin hay chỉ để trang trí? Chức năng đó ảnh hưởng như thế nào đến cách hình ảnh của bạn sẽ cần chia tỷ lệ? Hình nền có thể trông đẹp khi tràn màn hình, nhưng một infographic sẽ không hữu ích lắm nếu một nửa của nó bị cắt hoặc quá nhỏ để đọc.
Văn bản
Văn bản là yếu tố quan trọng đối với sự thành công của thiết kế web đáp ứng của bạn. Văn bản có định dạng xấu sẽ phá vỡ hoàn toàn cấu trúc của trang web. Đảm bảo văn bản của bạn ở đơn vị em hoặc rem và luôn có kích thước để dễ đọc – không quá nhỏ đến mức người đọc phải căng mắt, không quá lớn đến mức chỉ có một vài từ trên màn hình cùng một lúc.
Khả năng tiếp cận
Một trang web được thiết kế tốt có thể đáp ứng nhu cầu của người dùng, không chỉ người dùng bình thường. Một số người dùng có thể gặp khó khăn khi điều hướng trang web do khuyết tật, thị lực kém / không có, thách thức về ngôn ngữ hoặc hạn chế về chức năng vận động. Có nhiều cách để đảm bảo rằng họ vẫn có thể dễ dàng sử dụng trang web của bạn.
Cân nhắc trình đọc màn hình và các thiết bị hỗ trợ khác khi thiết kế. Trình đọc màn hình gặp sự cố với một số phần tử không linh hoạt, chẳng hạn như bảng cố định. Họ cũng không thể đọc văn bản trong hình ảnh, vì vậy sẽ giúp đảm bảo tất cả văn bản đều nằm trong đoạn văn bản hoặc có văn bản thay thế. Thêm văn bản thay thế vào hình ảnh cho phép những người khiếm thị hiểu được các yếu tố hình ảnh của website giá rẻ và nó sẽ có thêm lợi ích là có thể tìm kiếm để tối ưu hóa công cụ tìm kiếm (SEO).
Sử dụng các đơn vị tương đối cho văn bản làm cho trang web của bạn dễ truy cập hơn. Những người dùng có thị lực kém có thể cần văn bản lớn hơn sẽ dễ dàng đọc nó hơn. Các nút lớn hơn trên thiết bị di động hỗ trợ người dùng có thể gặp khó khăn khi nhìn thấy các nút nhỏ hoặc chức năng vận động bị suy giảm khiến họ khó bấm hơn. Xem xét đối tượng và nhóm tuổi mà trang web của bạn phục vụ và nhu cầu riêng của họ có thể là gì.
Kết luận
Thiết kế web đáp ứng là yêu cầu quan trọng mà website nào cũng phải làm tốt. Chỉ cần hiểu đơn gian là người có máy tính, laptop sẽ ít hơn nhiều so với những người có điện thoại, máy tính bảng. Hơn nữa, các thiết bị di động cũng tiện dụng hơn cho việc truy cập website. Do đó, bạn phải tập trung nhiều hơn cho thiết kế web đáp ứng khi thiết kế website.