Trong bài đăng này, tôi sẽ chỉ cho bạn cách sử dụng đồ họa SVG, bạn có thể tối ưu hóa và cải thiện trải nghiệm tổng thể của khách hàng cũng như thời gian tải trang web của bạn.
Hình ảnh là một nội dung quan trọng để mô tả nội dung trên website, nhưng cũng có thể làm cho trang web của bạn tải chậm. Trong bài đăng này, tôi sẽ chỉ cho bạn cách sử dụng đồ họa SVG, bạn có thể tối ưu hóa và cải thiện trải nghiệm tổng thể của khách hàng cũng như thời gian tải trang web của bạn.

Định dạng SVG là gì?
SVG (Scalable Vector Graphics) là một định dạng được W3C chuẩn hóa vào năm 1999 nhằm mục đích chuyển hình ảnh vector sử dụng trên website.
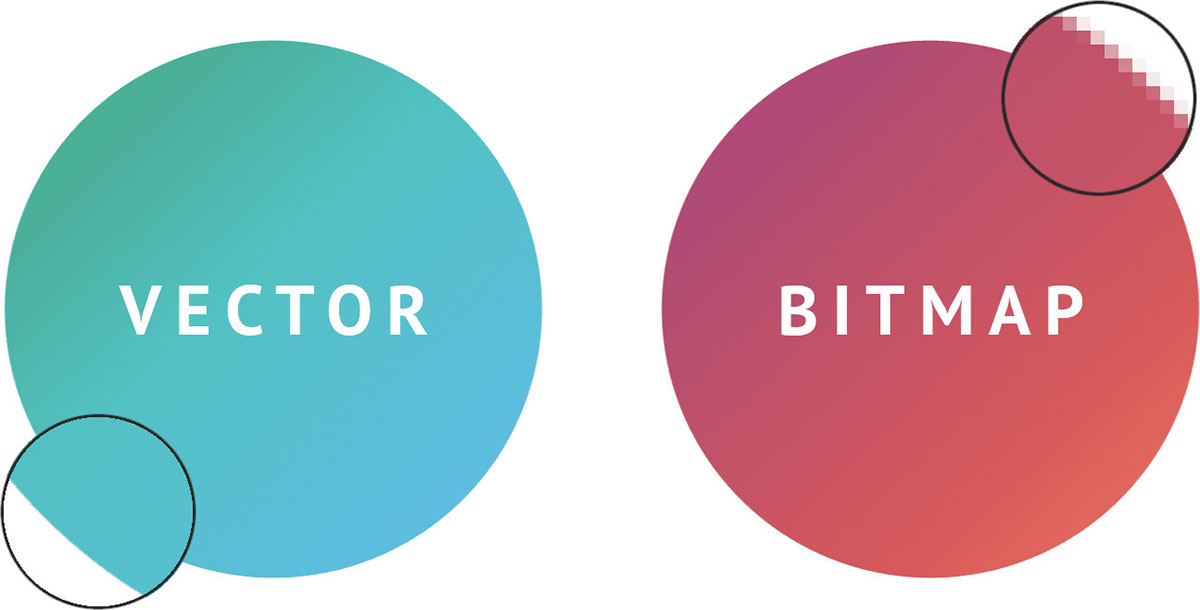
Gốc rễ của ảnh SVG chính là ảnh vector. Để hiểu ảnh vector là gì, chúng ta sẽ so sánh nó với định dạng thông dụng là ảnh Bitmap.
Ảnh bitmap là bức ảnh được tạo thành từ vô số các ô vuông nhỏ được gọi là pixel. Mỗi một ô vuông biểu thị một màu sắc, sự kết hợp vô số ô vuông đó sẽ tạo thành 1 bức ảnh. Số lượng các ô vuông trên 1 bức ảnh gọi là mật độ điểm ảnh. Đối với các thiết bị hiển thị thì nó gọi là độ phân giải. Số lượng ô vuông trên một kích thước càng nhiều thì ảnh càng mịn và ngược lại.
Ảnh vector có thiết kế hoàn toàn khác. Ảnh vector là sản phẩm được tạo ra từ các đối tượng, các hình cơ bản, điểm đường giới hạn. Chúng sử dụng các thuật toán để phối trộn màu sắc dựa trên các đường điểm giới hạn được tạo ra trước đó. Ảnh vector không dùng các ô vuông để hiển thị nên nó có dung lượng khá nhẹ và có thể phóng to vô hạn mà không sợ bể hình như ảnh bitmap.
Dịch vụ thiết kế website chuyên nghiệp
Nhờ ưu điểm đó, ảnh vector được chuẩn hoá để sử dụng trên website nhằm giảm dung lượng và tăng tốc độ tải trang.
Dưới đây ví dụ so sánh giữa 2 định dạng ảnh bitmap và vector, khi phóng to lên, ảnh vetor vẫn có đường nét mịn màng trong khi đó ảnh bitmap sẽ xuất hiện các ô pixel rất rõ.
Đối với ảnh và video, định dạng bitmap là lựa chọn phù hợp vì nó có những ưu điểm khác như hình ảnh thực tế tốt hơn, cách xử lý và sửa đổi dữ liệu hợp lý hơn và mối quan hệ rất tốt thể hiện các dạng phức tạp với sự chuyển đổi màu sắc tinh tế như mây hoặc tông màu da.
Các vectơ ở phía bên kia được tạo ra để mô tả các hình ảnh hình học đơn giản và phức tạp, nơi thường không có nhiều sự chuyển đổi màu sắc và có thể mở rộng thành kích thước lớn.
Nếu website của bạn đang sử dụng các biểu tượng bằng ảnh bitmap, bạn nên nâng cấp website bằng cách thay thế định dạng ảnh SVG.
Cách tạo ảnh SVG
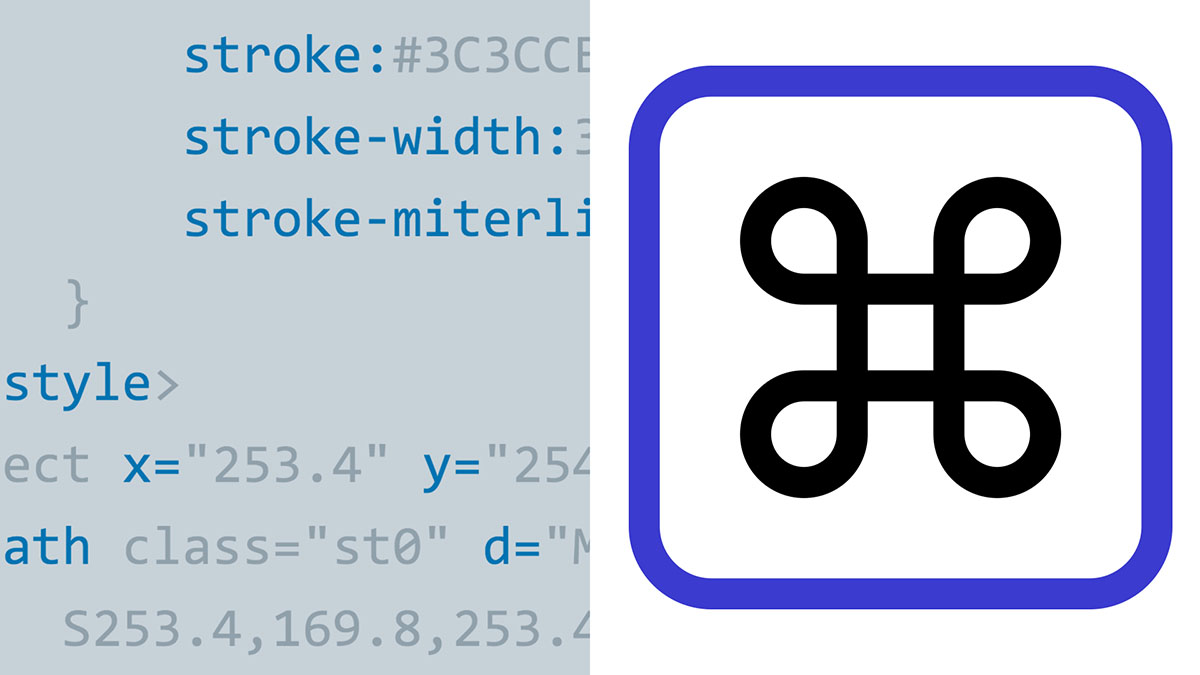
SVG là một định dạng / cách viết hình ảnh vectơ sử dụng ngôn ngữ đánh dấu giống như html được tạo ra để phân lớp văn bản. Một hộp ở định dạng SVG sẽ có dạng như sau:

Ảnh vector có thể làm các hình ảnh đơn giản, chuyển động, có màu sắc, có chữ. Để tạo ảnh vector, ta có thể sử dụng các phần mềm vẽ vector như là Adobe Illustrator và xuất ra định dạng SVG. Khi xuất ra nó sẽ ra các đoạn mã SVG tương tự như trên. Bạn chỉ cần copy nó vào vị trí bất kỳ trên trang web của mình.
Nếu bạn trở nên thành thạo với SVG, bạn có thể thực hiện thay đổi trực tiếp tại mã, không cần sử dụng Illustrator để thực hiện các thay đổi nhỏ nữa.
Khi nào nên sử dụng SVG
SVG đặc biệt tốt cho các biểu tượng, như logo, biểu tượng mô tả (Giỏ hàng, thanh toán, giao hàng,…) Bạn nên cố gắng sử dụng nó mọi lúc có thể. Cụ thể là với các loại hình ảnh cố định cho website, các hình ảnh đơn giản ít màu sắc,….
Các ưu điểm khác của SVG
Chất lượng và kích thước của ảnh SVG sẽ cải thiện chất lượng trang web của bạn khi người dùng phóng to biểu tượng trang, chất lượng sẽ như nhau.
SVG được tạo bằng văn bản, có nghĩa là nó tiêu thụ ít tài nguyên hơn và nhẹ hơn tất cả các loại hình ảnh bitmap. Bạn sẽ có được một số dung lượng trống trên máy chủ của mình và hãy nhớ rằng văn bản có thể được nén ở mức tối đa giúp tải trang nhanh hơn. Hình ảnh bitmap không thể được nén ở mức tối đa, chỉ là một phần nhỏ.
SVG sẽ tăng quy trình làm việc của bạn và làm cho thiết kế website chuyên nghiệp hơn.
Khi thành thạo về vector bạn có thể thực hiện các thay đổi trực tiếp đối với mã, không cần phải mở phần mềm vẽ vector để chỉnh sửa nó.
Bạn có thể tạo hoạt ảnh SVG bằng CSS thay thế cho ảnh GIF trước đây.
Bạn có thể sử dụng văn bản tuỳ ý bên trong SVG, có nghĩa là mọi người có thể sao chép nội dung trong ảnh được. Bạn cũng có thể tạo văn bản con tuỳ ý.