Khi một website bắt đầu được xây dựng, thành phần đầu tiên được thiết kế chính là giao diện website. Trong bài viết này, chúng ta sẽ tìm hiểu giao diện Website là gì, và các bước thiết kế một giao diện website chuyên nghiệp.
Giao diện website là gì?
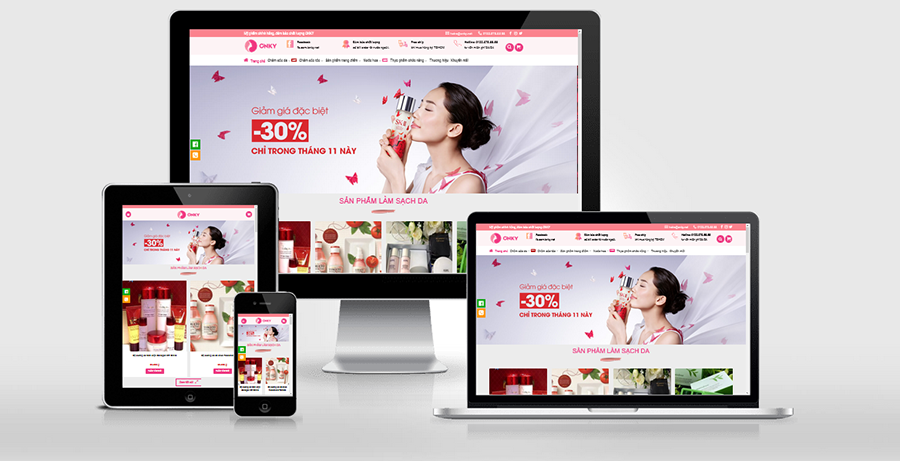
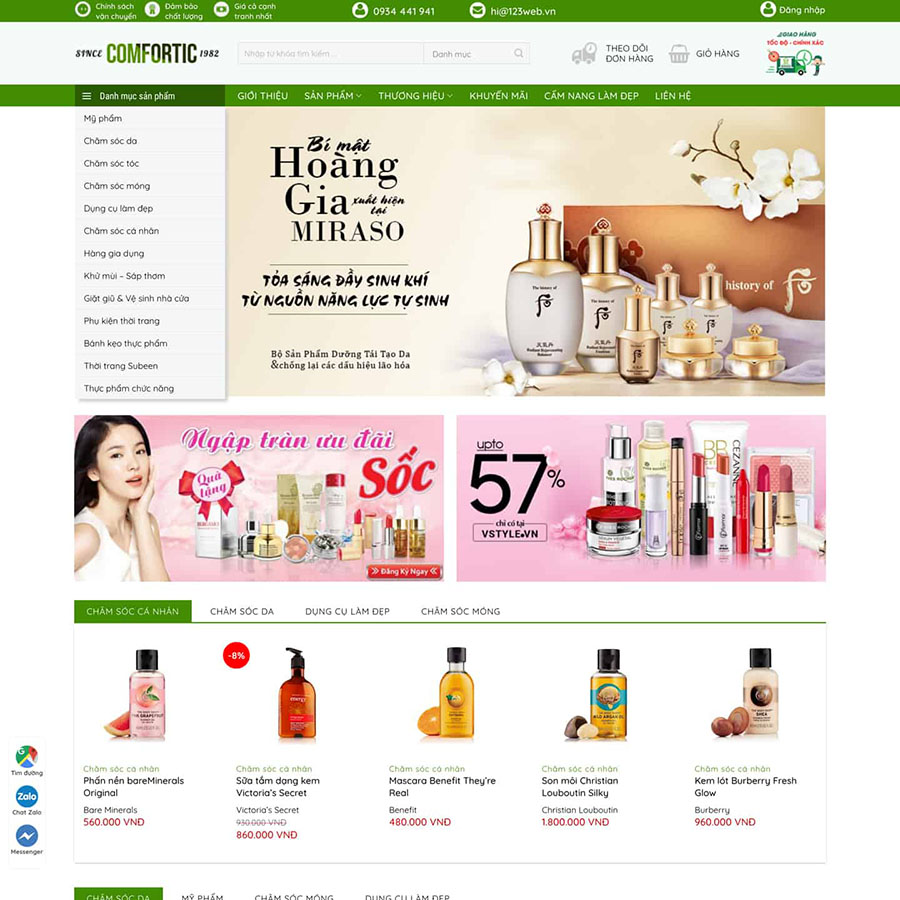
Đa số các website được tạo ra là để phục vụ một số đối tượng người dùng cụ thể. Và để thu hút người dùng ở lại lâu hơn, và tương tác nhiều hơn trên website thì ngoài việc thiết kế các tính năng cần thiết, website đó còn phải có một giao diện đẹp mắt, dễ sử dụng. Giao diện chính là những thứ trực tiếp tương tác với người dùng, nó bao gồm bố cục, hình ảnh, font chữ, màu sắc, hiệu ứng,… giúp người dùng cảm thấy thích thú và tương tác với website dễ dàng hơn.
Có thể xem giao diện website tương tự như thùng PC vậy, nếu bạn lắp các bộ phận của một chiếc PC như là Main, CPU, Ram, SSD, nguồn và đặt nó phơi bày ra ngoài, nó vẫn chạy được. Nhưng nếu bạn bỏ nó vào một cái vỏ case đẹp mắt, có quạt, có đèn RGB, có đầy đủ nút nguồn và cổng USB, âm thanh,… thì bạn sẽ thấy nó đẹp mắt hơn, sử dụng dễ dàng hơn. Cái vỏ case có thể ví như giao diện website.
Giao diện website thường được tạo ra bởi 3 bộ mã nguồn lập trình đó là html, javascript và css.
>> Thiết kế web theo yêu cầu với giao diện bắt mắt, chuyên nghiệp.
Có 2 loại giao diện website
Một website thường được chia ra làm 2 phần: Back-end và Front-end. Back-end là phần dành cho người quản trị website, trong đó họ có thể quản lý website, thêm sản phẩm, bài viết, quản lý thành viên, quản lý tính năng,… Front-end là phần tương tác với người dùng, như là hiển thị sản phẩm, bài viết, các chức năng khác,… Người dùng chỉ có thể sử dụng Front-end.
Do đó, giao diện của website có thể chia thành 2 loại, giao diện quản trị và giao diện người dùng. Mặc dù giao diện quản trị có thể không cần phải thiết kế đẹp mắt như giao diện người dùng, nhưng nó cũng cần phải đơn giản, rõ ràng, dễ sử dụng và bắt mắt.
Một website có thể có nhiều giao diện
Ngoài việc mỗi website có 2 loại giao diện như trên, thì mỗi website có thể có nhiều giao diện người dùng khác nhau. Bản chất giao diện với website tồn tại độc lập với nhau, và kết hợp để tạo thành website hoàn chỉnh. Do đó, một website có thể cài đặt nhiều giao diện và người quản trị có thể thay đổi nó dễ dàng. Việc thay đổi hoặc cập nhật giao diện website sau một thời gian hoạt động là điều cần thiết để giúp trải nghiệm khách hàng tốt hơn, website bảo mật và an toàn hơn.
3 bước thiết kế giao diện website
Một giao diện web theo yêu cầu được hoàn thiện thông qua 3 bước thiết kế sau đây:
1. Vẽ mẫu giao diện
Khi đã có được ý tưởng, yêu cầu và các tính năng cần có của website, đơn vị thiết kế sẽ tiến hành vẽ mẫu giao diện thông qua các phần mềm chuyên dụng. Đó có thể là photoshop, hoặc Adobe XD,… Bản vẽ này sẽ bao gồm đầy đủ những gì website yêu cầu, các trang cần có cho website (trang chủ, trang tin tức, trang sản phẩm,…) và có thể được chỉnh sửa cho tới khi hoàn chỉnh.
2. Thiết kế mẫu giao diện với html, css và javascript
Sau khi đã có bản thiết kế mẫu website, bộ phận lập trình sẽ tiến hành code mẫu giao diện đó dựa trên 3 mã nguồn là html, javascript và css. Bộ giao diện được tạo ra là giao diện tĩnh, có thể sử dụng làm demo cho khách hàng xem. Giao diện tĩnh là giao diện chưa có kết nối với cơ sở dữ liệu, nghĩa là nó chỉ có một vài trang được tạo ra sẵn, mục đích để làm demo.
3. Thiết kế giao diện hoàn chỉnh bằng mã nguồn tương ứng
Có rất nhiều nền tảng, mã nguồn thiết kế website. Chẳng hạn như Magento, WordPress,… hay làm web theo yêu cầu bằng mã nguồn php, asp.net,… Tuỳ thuộc vào nền tảng hay mã nguồn chính được sử dụng, mà lập trình viên sẽ kết hợp nó vào mẫu giao diện html để làm cho nó “động”, tức là được kết nối với cơ sở dữ liệu và trở thành một website hoàn chỉnh.