Khi muốn làm nổi bật một thông báo nào đó, chẳng hạn sản phẩm mới, chương trình giảm giá, form đăng ký,… người ta thường dùng thiết kế popup.
Trong các website, khi muốn làm nổi bật một thông báo nào đó, chẳng hạn sản phẩm mới, chương trình giảm giá, form đăng ký,… người ta thường dùng thiết kế popup.
Popup là một dạng banner nội dung bao gồm hình ảnh và câu chữ, ngắn gọn và dễ hiểu tự động bật lên trên trang web để làm nổi bật nội dung đó. Popup thường tự động hiện lên khi khách hàng đang sử dụng website, vào một khoảng thời gian bất kỳ trong phiên truy cập của họ. Nó giúp khách hàng tập trung vào nội dung và thực hiện chuyển đổi (nhấp vào liên kết, xem khuyến mại, điền thông tin,…)
Theo các nghiên cứu, popup có thể gia tăng 9% tỷ lệ chuyển đổi. Tuy nhiên, sử dụng popup không đúng cách không những không mang lại hiệu quả mà còn khiến người dùng chán ghét website của bạn. Dưới đây là một số mẹo thiết kế popup thu hút không làm phiền người dùng:
1. Phong cách thiết kế popup
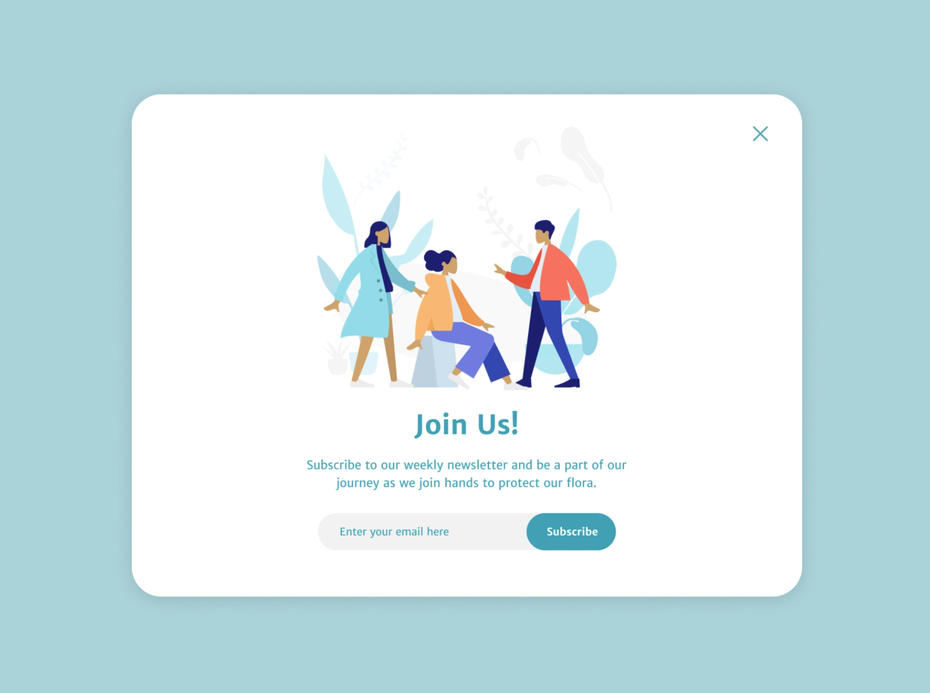
Popup cơ bản và phổ biến nhất là cửa sổ hình vuông xuất hiện ở giữa màn hình. Ưu điểm ở đây là người dùng không thể không nhìn thấy. Popup thường được dùng trong các thiết kế website chuyên nghiệp.
Popup có thể trượt vào từ đầu hoặc cuối màn hình, cho phép người dùng tiếp tục tương tác với trang web trong khi popup hiện diện. Với cách tiếp cận này, khách truy cập có thể chọn thời điểm họ muốn tương tác với cửa sổ Popup. Cách tiếp cận này thường được sử dụng cho các hành động ít cấp bách hơn, chẳng hạn như yêu cầu khách truy cập nhập địa chỉ email của họ.
Cuối cùng, một popup cũng có thể xuất hiện ở bên cạnh hoặc ở góc của trang. Do cách tiếp cận này không quá phô trương, nên nó thường được sử dụng cho các nội dung ít quan trọng, chẳng hạn như các mẹo hướng dẫn, form điền thông tin.
>> Dịch vụ nâng cấp website uy tín, chất lượng.
2. Sử dụng hiệu quả ngôn ngữ màu sắc và hình dạng
Nhiệm vụ của popup là phải thực hiện công việc thuyết phục người dùng thực hiện một hành động. Nhưng ngôn từ không phải là công cụ duy nhất mà popup của bạn phải giao tiếp: các yếu tố thiết kế trực quan như màu sắc và hình dạng có thể tiếp cận người xem ở cấp độ cảm xúc.
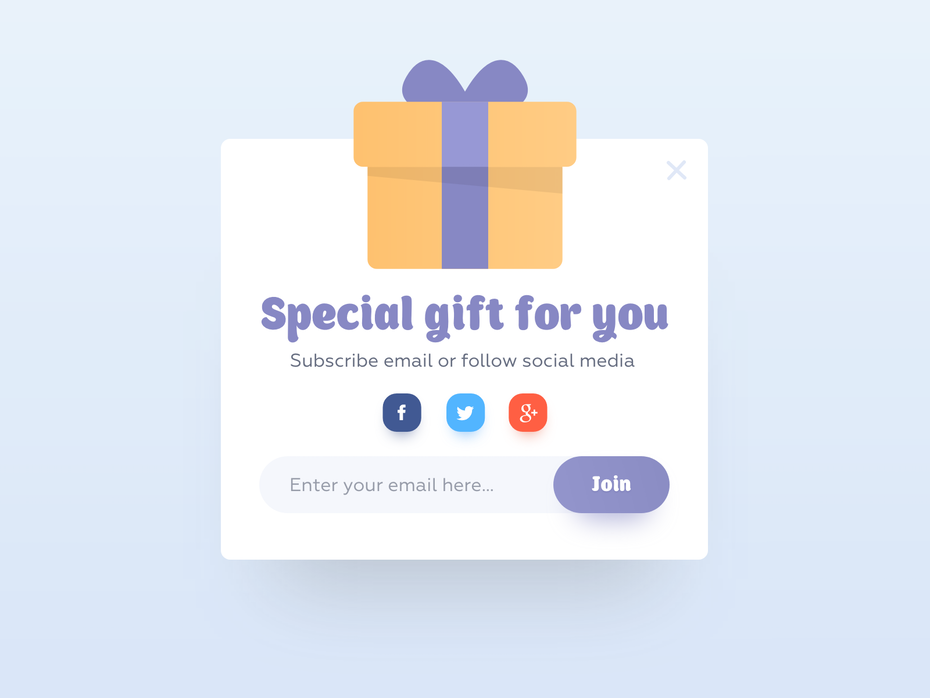
Nếu bạn muốn giảm kích ứng mà popup có thể gây ra, một màu dịu nhẹ như xanh dương hoặc xanh lá cây hoặc một số dạng phấn có thể thực hiện được điều này. Trong khi đó, màu trắng tinh khiết có thể gợi ra cảm giác sạch sẽ và gọn gàng, đặc biệt là khi kết hợp với nhiều không gian giữa các yếu tố. Về hình dạng, popup giống như bất kỳ cửa sổ máy tính nào, theo mặc định là hình chữ nhật hoặc hình vuông. Thay đổi hình dạng này thành một hình dạng tròn hơn làm cho thiết kế có vẻ gần gũi và thân thiện do không có các cạnh sắc nét.
3. Giữ cho nội dung popup của bạn rõ ràng và đi vào trọng tâm
Bởi vì bản chất popup là gián đoạn hoạt động của người dùng trên thiết kế website, vì vậy đa số phản ứng của người dùng là đóng chúng ngay lập tức. Thật khó để thuyết phục khách truy cập nhấp vào CTA trong những trường hợp lý tưởng nhất, nhưng popup có khoảng thời gian đặc biệt nhỏ để hoàn thành mục tiêu của họ. Điều này dẫn đến các phong cách thiết kế popup chủ yếu là tối giản, rõ ràng và đi vào trọng tâm. Giá trị của hành động bạn muốn người dùng thực hiện phải rõ ràng trong nháy mắt.
Về cấu trúc cơ bản, bạn nên sử dụng một popup có những nội dung sau:
- Dòng tiêu đề thông báo ưu đãi hoặc chủ đề của popup
- Hỗ trợ mở rộng về giá trị của phiếu mua hàng
- Một hình ảnh hấp dẫn
- Nút CTA
4. Đừng bỏ qua nút đóng
Quảng cáo bật lên được tạo ra để chuyển đổi (hoặc hữu ích theo một cách nào đó), chứ không phải để đóng. Nhưng tất nhiên, cho phép đóng lại là điều cần thiết đối với thiết kế popup. Vấn đề của trải nghiệm người dùng tốt là đảm bảo người dùng có thể thực hiện các hành động họ cần, ngay cả khi đó là những hành động mà bạn không nhất thiết muốn họ thực hiện.
Về thiết kế, một dấu X đơn giản ở góc trên cùng bên phải thường là đủ. Để thuận tiện hơn, popup nên được thiết kế tự đóng khi người dùng nhấp vào bất kỳ vị trí nào khác bên ngoài popup.
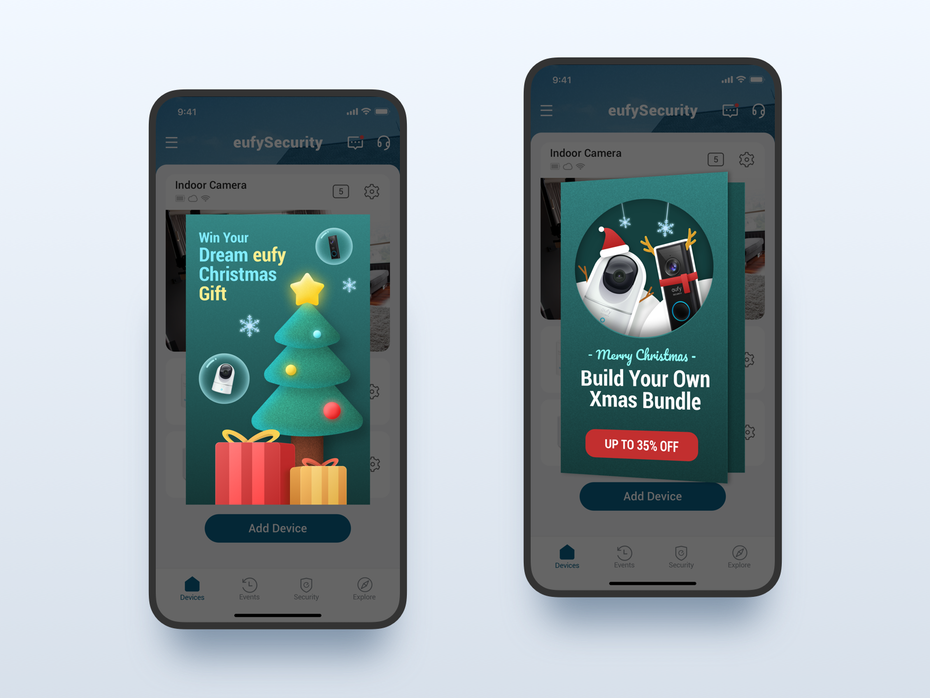
5. Thiết kế riêng cho các phiên bản di động
Tạo phiên bản dành cho thiết bị di động của popup bao gồm nhiều thứ hơn là thu nhỏ thiết kế và không phải thiết kế lại website. Trải nghiệm di động khác hẳn so với trải nghiệm trên máy tính để bàn.
Đầu tiên, ngoài kích thước nhỏ hơn, bạn nên xem xét tỷ lệ khung hình: điện thoại di động ở hướng dọc trong khi máy tính để bàn ở hướng ngang. Điều này có nghĩa là các thiết kế (và đặc biệt là bản sao) phải đọc tốt trong một cửa sổ cao hơn, hẹp hơn. Ngoài ra, các popup xuất hiện gần cuối màn hình sẽ dễ dàng tiếp cận ngón tay cái hơn.