Bất kể giao diện người dùng của bạn có được thiết kế tốt đến đâu, tại thời điểm này hay cách khác, những người sử dụng nó sẽ phải đợi tải một thứ gì đó. Thời gian tải có thể gây hại cho trải nghiệm tổng thể. Việc khiến người dùng chờ đợi quá lâu để tải trang web của bạn có thể khiến người dùng mất kiên nhẫn. Nếu người dùng có cảm giác đó, họ sẽ từ bỏ website của bạn và đi nơi khác. Hy vọng rằng có một số điều bạn có thể làm để tăng tốc cảm nhận về thời gian của người dùng và khiến họ cảm thấy như ứng dụng của bạn tải nhanh hơn.
Dưới đây là một vài thủ thuật giúp thời gian chờ website đỡ nhàm chán.
Tránh các chỉ báo tiến độ tĩnh
Các chỉ báo tiến trình tĩnh là những chỉ báo có hình ảnh hoặc văn bản bất động, chẳng hạn như “Đang tải…” hoặc “Vui lòng đợi…” để cho biết rằng yêu cầu đã được nhận. Mặc dù bất kỳ phản hồi nào tốt hơn là không có, nhưng các chỉ báo tĩnh là không tốt cho trải nghiệm.
>> Thiết kế web giá rẻ mọi lĩnh vực.
Vòng quay tải vô hạn cho các hoạt động nhanh hợp lý
Dạng đơn giản nhất của các chỉ báo động là một vòng quay tải. Loại phản hồi trực quan này chỉ cho biết thực tế là người dùng phải đợi, nhưng không cho biết họ nên đợi bao lâu. Theo nguyên tắc chung, bạn nên sử dụng loại chỉ báo tiến trình này cho các hành động nhanh (2–10 giây).
Sử dụng các chỉ báo tải động
Các nghiên cứu tâm lý về thời gian chờ cho thấy rằng sự tập trung của người dùng bắt đầu thay đổi sau một giây chờ đợi mà không có bất kỳ phản hồi nào. Để giảm sự nhàm chán của người dùng, hãy sử dụng chỉ báo tiến trình cho bất kỳ hành động nào mất nhiều thời gian hơn.
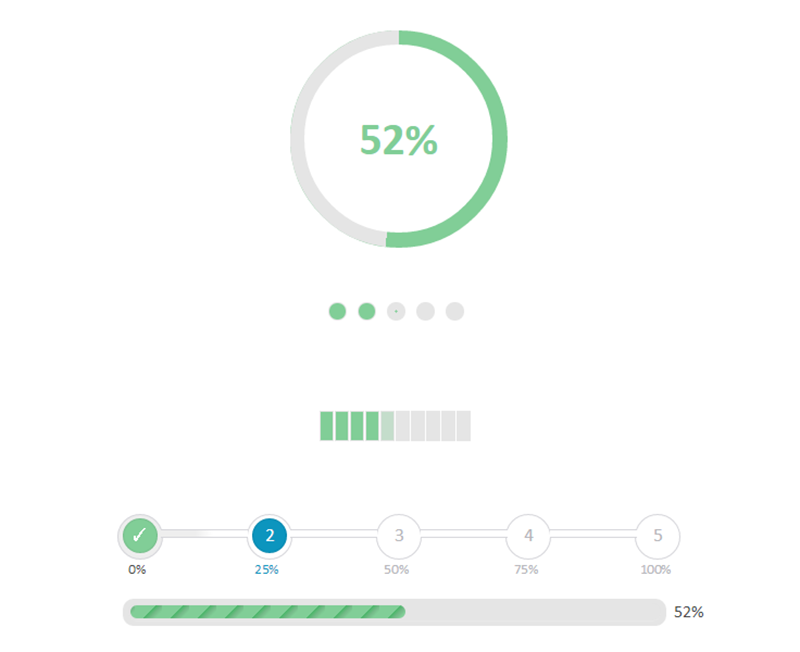
Thanh tiến trình
Thanh tiến trình giúp người dùng nhận thức về tốc độ xử lý hành động. Cách thanh tiến trình của bạn di chuyển ảnh hưởng đến cách họ cảm nhận thời gian tải. Để người dùng có thể sử dụng thanh tiến trình nhanh hơn, bạn có thể sử dụng các kỹ thuật đơn giản sau:
Thanh tiến trình không bao giờ được dừng lại, nếu không, người dùng sẽ nghĩ rằng trang web bị treo. Trường hợp xấu nhất có thể xảy ra là khi thanh tiến trình đến gần 99% và đột ngột dừng lại.
Bạn có thể che giấu sự chậm trễ nhỏ trong thanh tiến trình của mình bằng cách di chuyển nó ngay lập tức và ổn định.
Di chuyển chậm thanh tiến trình khi bắt đầu và tăng tốc về cuối để mang lại cho người dùng cảm giác nhanh chóng về thời gian hoàn thành tác vụ trên trang web giá rẻ.
Hoạt động nền
Một thủ thuật tốc độ khác mà bạn có thể sử dụng là các thao tác chạy nền. Các hành động được đóng gói trong các hoạt động nền có hai lợi ích – chúng vô hình đối với người dùng và xảy ra trước khi người dùng thực sự yêu cầu chúng. Cung cấp cho người dùng những thứ khác để tập trung vào khi một quá trình đang diễn ra trong nền. Một ví dụ điển hình của việc này là tải ảnh lên Instagram. Ngay sau khi người dùng chọn ảnh để chia sẻ, ảnh sẽ bắt đầu tải lên. Ứng dụng mời người dùng thêm tiêu đề và thẻ trong khi ảnh đang được tải lên ở chế độ nền. Vào thời điểm người dùng sẵn sàng nhấn nút ‘Chia sẻ’, quá trình tải lên sẽ hoàn tất và có thể chia sẻ ảnh của họ ngay lập tức.
Tải hình ảnh liên tục
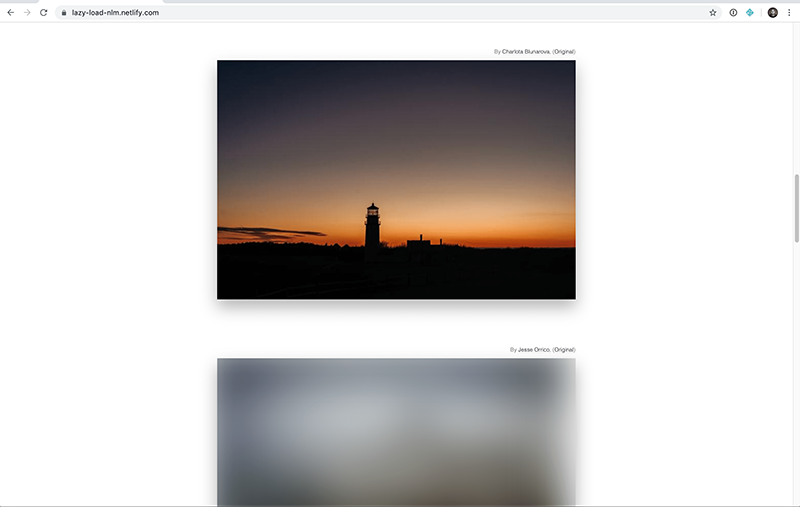
Khi các ứng dụng và trang web hiện đại tải ngày càng nhiều hình ảnh, bạn nên nghĩ đến quá trình tải của chúng, vì nó ảnh hưởng đến hiệu suất và trải nghiệm người dùng. Sử dụng hiệu ứng mờ, bạn có thể tạo hiệu ứng tải hình ảnh liên tục.
Một phương pháp hay là làm mờ bìa hình ảnh bài đăng cũng như các hình ảnh trong nội dung bài đăng cho đến khi hình ảnh được tải đầy đủ. Đầu tiên, nó tải một hình ảnh mờ nhỏ (hình thu nhỏ) và sau đó thực hiện chuyển đổi sang hình ảnh lớn. Các hình thu nhỏ rất nhỏ (chỉ vài kilobyte) kết hợp với hiệu ứng mờ cho phép tạo ra một trình giữ chỗ tốt hơn so với một màu đồng nhất, mà không làm giảm trọng tải. – Thiết kế website giá rẻ.
Làm phân tâm
Bạn nên luôn cố gắng làm cho việc chờ đợi dễ chịu hơn nếu bạn không thể rút ngắn thời gian. Để đảm bảo mọi người không cảm thấy buồn chán trong khi chờ đợi điều gì đó xảy ra, hãy cho họ sự phân tâm. Hình ảnh động đẹp có thể khiến khách truy cập của bạn mất tập trung và khiến họ bỏ qua sự khó chịu vì thời gian tải lâu.
Kết luận
Quá trình xử lý một hành động nào đó trên trang web có thể gây ảnh hưởng đến trải nghiệm người dùng. Ngoài việc cố gắng giảm thời gian chờ đợi, bạn có thể áp dụng các phương pháp trên để giúp người dùng bớt nhàm chán khi chờ đợi. Qua đó giảm thiểu khả năng khách hàng từ bỏ website của bạn.