Đọc tiếp bài viết để tìm hiểu lý do tại sao thiết kế responsive lại quan trọng đối với trang web của công ty bạn, đồng thời đọc những ưu và nhược điểm
Thiết kế responsive là “điều quan trọng” trong thiết kế web ngay bây giờ. Nhưng nếu bạn không phải là một nhà thiết kế web chuyên nghiệp, bạn có thể tự hỏi thuật ngữ này có nghĩa là gì khi nghe nhắc đến nó khá nhiều. Bạn cũng có thể không chắc liệu trang web của doanh nghiệp có nên triển khai thiết kế responsive hay không, đặc biệt nếu bạn không hiểu khái niệm này.
Thiết kế responsive là kiểu thiết kế đáp ứng tốt với nhiều loại màn hình khác nhau, có thể giúp bạn giải quyết rất nhiều vấn đề cho trang web của mình. Nó sẽ làm cho trang web của bạn thân thiện với thiết bị di động, cải thiện giao diện của nó trên các thiết bị có cả màn hình lớn và nhỏ, đồng thời tăng lượng thời gian mà khách truy cập dành cho trang web của bạn. Nó cũng có thể giúp bạn cải thiện thứ hạng của mình trong các công cụ tìm kiếm.
Đọc tiếp bài viết để tìm hiểu lý do tại sao thiết kế responsive lại quan trọng đối với trang web của công ty bạn, đồng thời đọc những ưu và nhược điểm của thiết kế responsive mà bạn nên biết trước khi đầu tư vào thiết kế lại trang web.
Thiết kế responsive là gì?
Thiết kế responsive, hay còn gọi là thiết kế đáp ứng, thiết kế thân thiện di động. Về cơ bản, thiết kế responsive là một cách thiết kế giao diện website linh động để nó tự động điều chỉnh nội dung và các yếu tố của nó để phù hợp với kích thước màn hình mà nó được xem. Nó giữ cho giao diện không lớn hơn chiều rộng màn hình và ngăn khách truy cập trên thiết bị di động không cần phải vuốt qua lại để đọc nội dung của bạn.
Mục tiêu cuối cùng của thiết kế đáp ứng là tránh thay đổi kích thước, cuộn, phóng to hoặc xoay không cần thiết xảy ra với các trang web chưa được tối ưu hóa cho các thiết bị khác nhau. Thường rất khó để điều hướng các trang web này và thậm chí có thể khiến bạn phải trả giá bằng việc mất khách hàng tiềm năng, những người cảm thấy thất vọng với việc cố gắng tìm ra cách thực hiện điều gì đó.
Thiết kế website chuyên nghiệp tích hợp responsive cũng thay thế nhu cầu thiết kế một trang web di động dành riêng cho người dùng điện thoại thông minh trước đây. Giờ đây, thay vì thiết kế nhiều trang web cho các kích thước màn hình khác nhau, bạn có thể thiết kế chỉ một trang web tự động điều chỉnh tỷ lệ lên hoặc xuống để phù hợp với thiết bị mà nó đang được xem.
Tại sao bạn nên đầu tư vào thiết kế responsive?
Chúng ta đang sống trong một thế giới công nghệ, với nhiều loại thiết bị di động thông minh có kích thước màn hình khác nhau. Do đó, điều quan trọng là trang web của bạn phải có thể xem được trên nhiều thiết bị nhất có thể, bởi vì bạn không bao giờ biết ai đó sẽ sử dụng thiết bị nào để xem trang web của bạn.
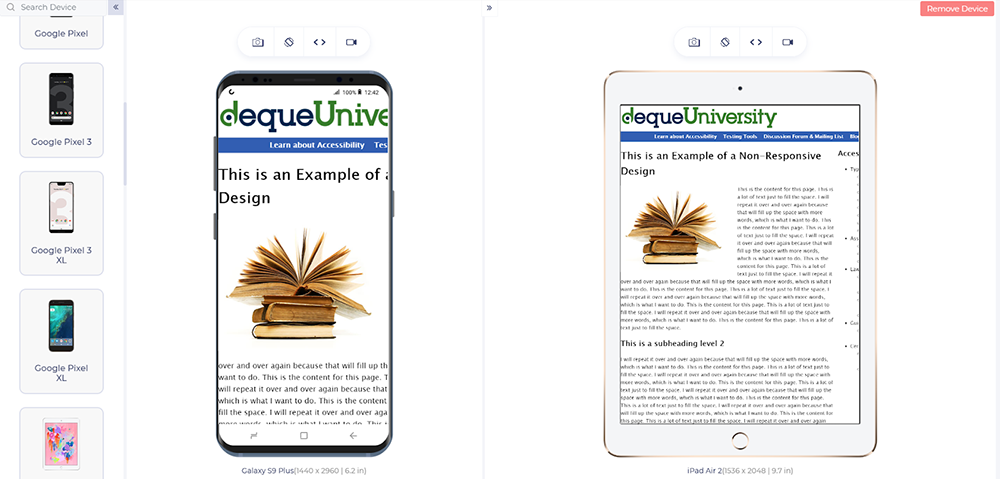
Đây là thiết kế website không có responsive
Số liệu thống kê về trang web responsive cho thấy rằng thật khôn ngoan khi thu hút cả người xem trên máy tính để bàn và thiết bị di động. Số lượng người xem trên thiết bị di động hiện nhiều hơn máy tính để bàn và con số này sẽ chỉ tiếp tục tăng khi khả năng tiếp cận điện thoại thông minh toàn cầu tăng lên.
Ngoài ra, vào đầu năm 2015, Google đã thông báo rằng tính thân thiện với thiết bị di động sẽ trở thành một yếu tố xếp hạng trong các thuật toán công cụ tìm kiếm của họ. Điều này có nghĩa là các trang web thân thiện với thiết bị di động sẽ có khả năng mất vị trí trong kết quả của công cụ tìm kiếm vì chúng sẽ không mang lại trải nghiệm tốt cho người tìm kiếm và người xem trên thiết bị di động. Nhiều chủ doanh nghiệp cũng thay đổi nâng cấp website để nó thân thiện di động hơn.
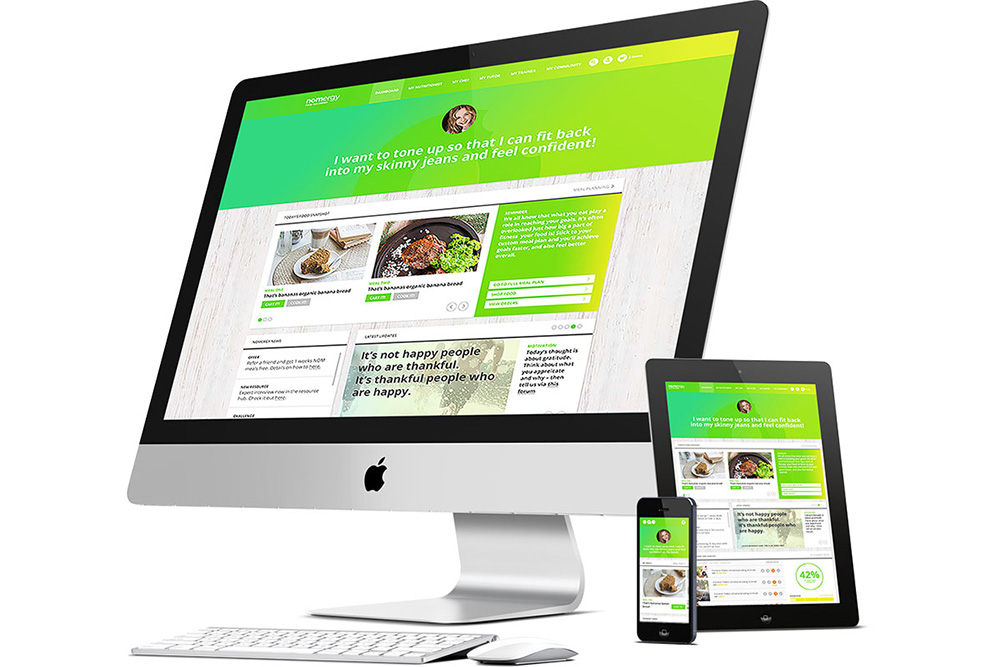
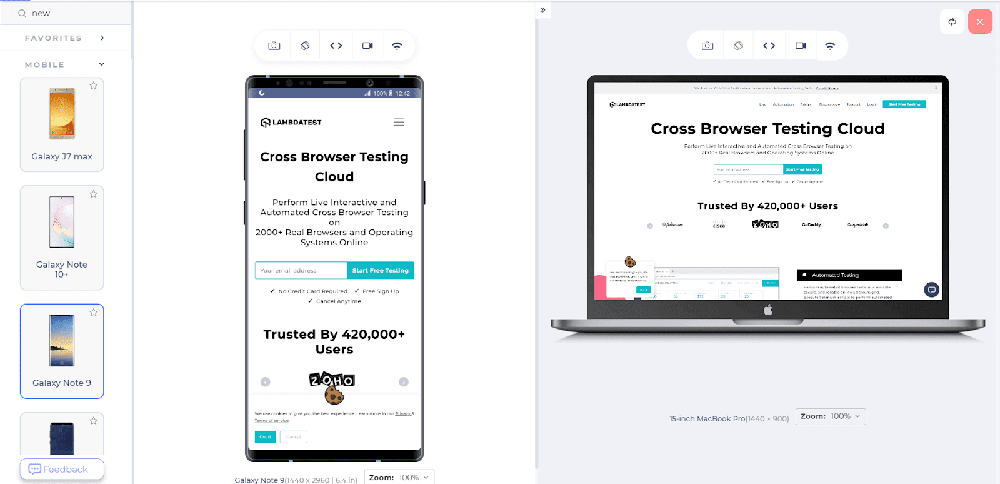
Thiết kế website có responsive
Tóm lại, những lợi ích của việc chọn thiết kế responsive cho trang web của bạn bao gồm:
- Hiệu quả chi phí (không phải thiết kế nhiều mẫu cho nhiều loại thiết bị khác nhau)
- Giao diện website linh hoạt, uyển chuyển, tự động thay đổi bố cục để phù hợp với từng loại màn hình.
- Cải thiện trải nghiệm người dùng, nhất là những người thường xuyên dùng điện thoại hay máy tính bảng để truy cập web.
- Lợi ích tối ưu hóa công cụ tìm kiếm, thận thiện với SEO.
Kết luận
Giao diện responsive là một tiêu chuẩn cần có trong thiết kế web ngày nay. Đa phần các website hiện nay đều được thiết kế responsive. Tuy nhiên, với những website thiết kế khá lâu trước đây, có thể nó chưa được tối ưu cho các thiết bị di động. Nếu bạn có một website như thế, nên cân nhắc thiết kế lại website để cải thiện trải nghiệm người dùng.