Đọc tiếp "Cách tăng lưu lượng truy cập với SEO"
Bài viết Cách tăng lưu lượng truy cập với SEO đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Cách tăng lưu lượng truy cập với SEO
Từ khóa mục tiêu
Từ khóa mục tiêu là các cụm từ mà đối tượng mục tiêu và khách truy cập của bạn sử dụng trong các công cụ tìm kiếm khi họ đang tìm kiếm giải pháp hoặc thông tin liên quan đến doanh nghiệp của bạn. Các từ khóa được nhắm mục tiêu thường là các cụm từ, không phải các từ riêng lẻ nó là cụm từ chính hay quan trọng nhất liên quan đến chủ đề mà nội dung bài đăng được viết.
Từ khóa dài
Có phải lượng tìm kiếm càng cao thì tiềm năng lượng truy cập càng cao đúng không? Nhiều từ khóa có khối lượng tìm kiếm siêu cao cũng là loại siêu rộng và siêu khó xếp hạng (ví dụ: “trang web” có khối lượng là 143.000).
Mặt khác, từ khóa đuôi dài dễ xếp hạng hơn và sẽ mang lại lưu lượng truy cập có liên quan nhất đến trang web của bạn.

Đặt từ khóa của bạn một cách chiến lược
Đây là bánh mì và bơ của SEO trên trang – nơi bạn tối ưu hóa nội dung của mình để các công cụ tìm kiếm có thể hiểu nội dung của nó và xếp hạng nội dung đó trong các tìm kiếm có liên quan. Đảm bảo đặt từ khóa mục tiêu của bạn ở các vị trí sau:
- Thẻ tiêu đề (tiêu đề meta)
- Tiêu đề H1
- Ít nhất hai tiêu đề H2
- Tự nhiên trong nội dung
- 100 từ đầu tiên
- Tên tệp hình ảnh và văn bản thay thế
- Mô tả meta
Tối ưu hóa nội dung SERP của bạn
Chỉ bao gồm từ khóa trong mô tả meta và tiêu đề meta của bạn là không đủ. Bạn cần tối ưu hóa những phần thông tin quan trọng này để cải thiện sự hấp dẫn của chúng trên SERP và khuyến khích nhiều nhấp chuột không phải trả tiền .
- Mô tả meta: Giữ phần này trong khoảng 155-165 ký tự, cho biết giá trị mà người đọc sẽ nhận được từ bài đăng và làm cho nó có thể hành động.
- Meta title: Đặt giá trị này từ 60 ký tự trở xuống, với từ khóa gần với phần đầu và cho biết một số loại giá trị hoặc lợi ích.
Liên kết nội bộ
Khi tạo và xuất bản nội dung, hãy đảm bảo thêm ít nhất 1-3 liên kết đến các trang khác trên trang web theo yêu cầu của bạn vào trang đó. Điều này sẽ giúp thúc đẩy lưu lượng truy cập đến các trang đó, ngoài ra, nó giúp:
giữ khách truy cập trên trang web của bạn lâu hơn
giúp họ xem nhiều trang hơn trên trang web của bạn và …
cho phép họ nhận được nhiều giá trị hơn từ trang web của bạn
Tất cả trong số đó đều cải thiện xếp hạng của bạn và thu hút nhiều lưu lượng truy cập hơn vào trang web của bạn .
Cải thiện tốc độ trang của bạn
Đã bao giờ bạn thấy mình đợi hơn 10 giây để tải một trang web? Tôi cũng không. Nếu trang web của bạn mất nhiều thời gian để tải, tỷ lệ thoát của bạn sẽ cao ngất trời. Tốc độ luôn là một yếu tố xếp hạng, nhưng bây giờ thậm chí còn hơn thế nữa với bản cập nhật trải nghiệm trang . Đảm bảo rằng các trang của bạn được tối ưu hóa về mặt kỹ thuật nhất có thể, bao gồm kích thước tệp hình ảnh, cấu trúc trang và chức năng của các plugin của bên thứ ba. Trang web của bạn tải càng nhanh thì càng tốt.
Công cụ PageSpeed Insights của Google sẽ cho bạn điểm về hiệu suất trang web của bạn và cung cấp các đề xuất để cải thiện Core Web Vitals của bạn và hơn thế nữa. Sử dụng nó!
Triển khai sitemap
Việc triển khai sitemap sẽ không có tác dụng tăng lưu lượng truy cập vào trang web của bạn, nhưng nó sẽ giúp các bot của công cụ tìm kiếm tìm và lập chỉ mục các trang của bạn dễ dàng hơn. Một lợi ích khác của việc sử dụng sitemap cho SEO là nó có thể tạo ra các đoạn mã trang web phong phú tốt hơn, có thể cải thiện tỷ lệ nhấp.
Thường xuyên làm mới nội dung của bạn
Ngay cả những nội dung thường xanh nhất cũng mất đi vẻ bóng bẩy theo thời gian và sự mới mẻ của nội dung là một yếu tố xếp hạng . Ngay cả khi bài đăng của bạn vẫn được xếp hạng trên trang đầu tiên của Google, bạn sẽ ngạc nhiên về những gì mà việc làm mới nội dung có thể làm được. Ngày xuất bản mới trên SERP có thể làm tăng đáng kể CTR và nâng bạn lên một số vị trí, điều này có thể dẫn đến tăng lưu lượng truy cập.
>> Dịch vụ làm web theo yêu cầu chuyên nghiệp.
Nhận liên kết ngược
Một trong những yếu tố xếp hạng Google có ảnh hưởng nhất là số lượng và chất lượng của các liên kết đến trang web của bạn. Bạn càng có nhiều liên kết từ các trang web đáng tin cậy, bạn càng tăng uy tín của chính mình. Uy tín của bạn càng cao, thứ hạng của bạn càng cao và lưu lượng truy cập của bạn càng cao.
Kết luận
SEO là một phần quan trọng trong chiến lược phát triển và tăng lượng truy cập cho website của bạn. SEO là phương pháp giúp trang web của bạn có thứ hạng cao trên các công cụ tìm kiếm. Và với trang đầu tiên của Google thu được 71% số lần nhấp vào lưu lượng truy cập tìm kiếm, bạn cần có một chiến lược SEO tốt.
Bài viết Cách tăng lưu lượng truy cập với SEO đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Định dạng hình ảnh AVIF là gì?"
Bài viết Định dạng hình ảnh AVIF là gì? đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Định dạng hình ảnh AV1 (AVIF) là một định dạng hình ảnh được tối ưu hóa có nguồn mở và miễn phí bản quyền mới, hỗ trợ mọi codec hình ảnh. Hình ảnh AVIF giúp giảm kích thước tệp đáng kể so với JPEG, PNG và WebP và hiện được hỗ trợ trên Google Chrome, Firefox và Android. Định dạng ảnh AVIF hiện đang được rất nhiều website sử dụng.
AVIF là định dạng hình ảnh tĩnh được tạo ra từ việc trích xuất các khung hình chính của định dạng video AV1 được phát triển bởi Alliance for Open Media (AOMedia) với sự cộng tác của Google, Cisco và Xiph.org. Công nghệ mới này đang nhận được rất nhiều lời khen ngợi khi Netflix đã tuyên bố định dạng hình ảnh AVIF vượt trội hơn nhiều so với các định dạng hình ảnh JPEG, PNG và thậm chí là các định dạng hình ảnh WebP mới hơn về chất lượng hình ảnh so với tỷ lệ kích thước tệp nén. Với JPEG đã tồn tại trong nhiều thập kỷ, chắc chắn đã đến lúc cần có một giải pháp thay thế tiên tiến mới, làm cho AVIF trở thành một sự phát triển thực sự thú vị với tiềm năng được áp dụng rộng rãi.

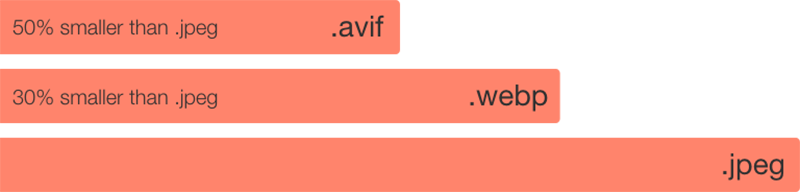
AVIF so với JPEG và WeBP
Định dạng hình ảnh AVIF giúp giảm kích thước tệp đáng kể đối với hình ảnh bị mất hình ảnh so với JPEG và thậm chí là WebP – định dạng hình ảnh của Google. Ảnh bị mất là khi dữ liệu không cần thiết từ tệp ảnh gốc bị xóa để giảm kích thước dữ liệu, tuy nhiên, quá trình này là không thể đảo ngược. Như chúng tôi đã nói trước đây, giảm kích thước tệp có thể tăng tốc thời gian tải trang web của bạn, cải thiện thứ hạng SEO và giảm tỷ lệ thoát. Trung bình tiết kiệm 50% khi sử dụng hình ảnh AVIF so với JPEG và tiết kiệm 20% so với hình ảnh WebP.

>> Thiết kế web theo yêu cầu chất lượng, giá rẻ.
Những trình duyệt nào hiện hỗ trợ AVIF?
Kể từ tháng 10 năm 2021, hỗ trợ định dạng tệp hình ảnh AVIF đã được giới thiệu trong các phiên bản Google Chrome 85 và Firefox 93. Nếu trình duyệt của bạn hiện đang ở phiên bản mới hơn một trong những phiên bản này, tất nhiên chúng cũng sẽ được hỗ trợ. Tại thời điểm viết bài, Microsoft Edge hiện không được hỗ trợ, nhưng vì Microsoft Edge mới sử dụng cùng một Công cụ Chromium nên sẽ không lâu nữa cho đến khi hỗ trợ được triển khai. Tuy nhiên, nếu đang dùng Windows, có một phần bổ trợ Tiện ích mở rộng AV1 có sẵn để tải xuống trên Microsoft Store. Điều này cung cấp hỗ trợ trên các thiết bị Windows 10 và Edge nếu được cài đặt.
Safari – trình duyệt thường được sử dụng trên các thiết bị Apple như iPhone – hiện không hỗ trợ AVIF và mặc dù họ đã mất 10 năm để thêm hỗ trợ WebP, có lẽ lần này họ sẽ nhanh hơn rất nhiều vì họ là thành viên của nhóm AOMedia đã tạo AV1.
Cách tạo tệp AVIF
Để chuyển đổi hình ảnh hiện có thành hình ảnh định dạng AVIF, bạn có thể sử dụng Squoosh, đây là một Ứng dụng web nén hình ảnh được phát triển bởi nhóm Google Chrome Labs. Các tùy chọn khác bao gồm GIMP và Microsoft Paint, cả hai đều hỗ trợ AVIF trong các phiên bản mới nhất của chúng.
Photoshop vẫn chưa hỗ trợ định dạng hình ảnh này nhưng có lẽ sẽ sớm hỗ trợ chuyển đổi định dạng này cho các trang web theo yêu cầu.
AVIF có phải là mã nguồn mở không?
Định dạng hình ảnh AVIF là nguồn mở và có mô hình cấp phép miễn phí bản quyền không cản trở việc áp dụng trong các dự án nguồn mở. Định dạng tệp AV1 được phát triển bởi Alliance for Open Media (AOMedia) phối hợp với Google, Cisco và tổ chức Xiph.org.
Tương lai tươi sáng cho AVIF
WebP trước đây cũng được triển khai từ từ trên các trình duyệt khác nhau. Mặc dù hiện tại chỉ có một vài trình duyệt lớn hỗ trợ, nhưng chừng đó cũng đã đủ “đất đai” cho AVIF phát triển. Trên thực tế hiện nay nhiều website cũng đã sửu dụng hình ảnh định dạng AVIF nhằm tăng tốc độ trang web. Điều này đang cho thấy sự phát triển âm thầm của định dạng ảnh này, và sẽ sớm thôi nó sẽ dần thay thế JPEG như WebP trước đây. – Làm web theo yêu cầu.
Bài viết Định dạng hình ảnh AVIF là gì? đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "4 xu hướng phối màu cho website và ảnh hưởng của chúng tới người dùng"
Bài viết 4 xu hướng phối màu cho website và ảnh hưởng của chúng tới người dùng đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Điểm hấp dẫn của xu hướng màu sắc rực rỡ là nó có thể được áp dụng theo nhiều cách và phong cách khác nhau để thiết kế. Trong bài viết này, chúng ta sẽ xem xét sâu hơn về 4 xu hướng phối màu cho website và ảnh hưởng của chúng tới người dùng.
1. Moonotone – Màu đơn
Một trong những cách phổ biến nhất để sử dụng màu sắc rực rỡ trong thiết kế của bạn là kỹ thuật gọi là monotone, hay còn gọi là màu đơn. Bảng màu đơn sắc bao gồm một màu duy nhất với sự pha trộn của các sắc thái. Màu đơn sắc khá dễ tạo: Hãy nghĩ về màu phù hợp nhất với thông điệp của bạn và cân nhắc mức độ chênh lệch mà bạn muốn giữa các tông màu.

Cải thiện khả năng đọc
Monotone giúp thiết lập nền tảng vững chắc cho nội dung nền trước, chú trọng đến khả năng đọc đối với các thiết kế web theo yêu cầu. Kết hợp với kiểu chữ ấn tượng, cách phối màu đơn điệu có thể tạo ra trải nghiệm thực sự đáng nhớ.
2. Duotone
Như tên cho thấy, duotone là một hình ảnh được tạo thành từ hai màu sắc. Đây có thể là hai sắc thái của cùng một màu hoặc hai màu tương phản. Kỹ thuật đã từng là một phương pháp chủ lực trong lĩnh vực in ấn và đang được áp dụng phổ biến trong thiết kế web.

Tạo bầu không khí
Duotones cho phép bạn đưa vào một hình ảnh các thuộc tính cảm xúc của bất kỳ màu nào. Hãy nhớ rằng những màu sắc khác nhau gợi lên những cảm xúc khác nhau. Một sự kết hợp nhẹ nhàng và khiêm tốn của màu sắc có thể tạo ra một bầu không khí nghiêm túc. Trong khi sự kết hợp của các màu sắc tươi sáng có thể tạo ra cảm giác hạnh phúc. Hình ảnh chính cho Thiết kế giao dịch mới nổi bật nhờ sự lựa chọn màu sắc táo bạo. Chúng tạo ra một bầu không khí thân thiện và thiết lập một tâm trạng tích cực.
Tăng khả năng đọc
Duotone có thể tạo cho văn bản nhiều độ tương phản. Nó điều chỉnh các biến thể màu sắc trong hình ảnh để văn bản có thể được đặt bằng một màu duy nhất ở hầu hết mọi nơi trên hình ảnh.
3. Gradients – chuyển sắc
Gradients là một kỹ thuật sử dụng màu chuyển sắc với sắc độ thay đổi dần từ màu này qua màu khác. Gradient hiện đại có thể bao gồm nhiều màu, tỏa ra từ trung tâm, đến từ một góc hoặc chuyển theo chiều ngang.

Tạo một giao diện hiện đại
Gradients giúp thổi luồng sinh khí mới vào xu hướng màu sắc tươi sáng và các trang web theo yêu cầu. Kết hợp với bảng màu phẳng, chúng có thể gợi lên cảm giác của chủ nghĩa hiện đại.
Tạo bố cục dễ nhìn
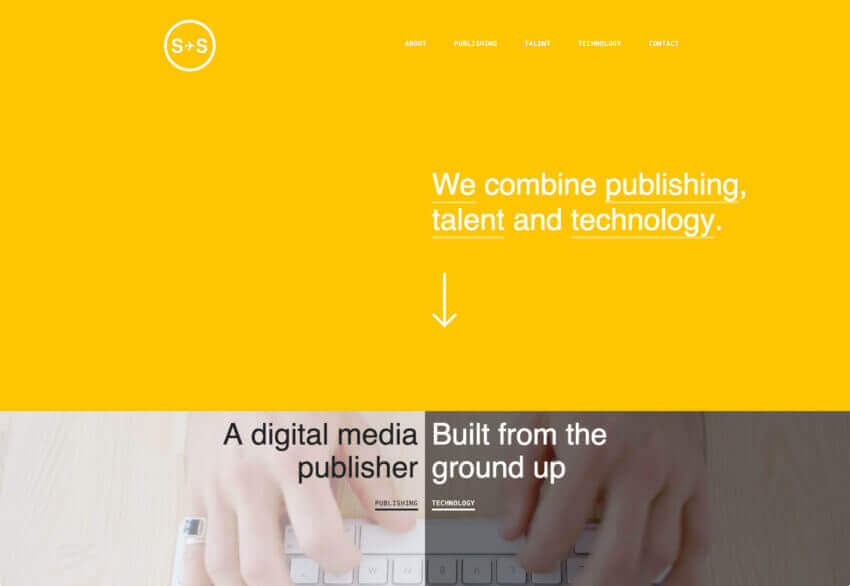
Gradients có thể cải thiện giao tiếp bằng hình ảnh. Sự chuyển đổi từ màu cam sang màu hồng trong ví dụ của Symodd dưới đây tạo độ sâu và độ tương phản cho giao diện và tạo ra một số hiệu ứng hình ảnh bắt mắt. Sự chuyển từ sáng sang tối tuân theo các kiểu quét mắt người tự nhiên di chuyển từ trên cùng bên trái của trang xuống dưới cùng bên phải.
Sử dụng nó như một trọng tâm
Mặc dù gradient thường được sử dụng làm nền cho các trang, nhưng chúng cũng có thể hoạt động ở những nơi nhỏ hơn. Cân nhắc sử dụng gradient làm điểm nhấn trong điều hướng, cho hình ảnh phụ hoặc cho các loại nội dung cụ thể.
4. Lớp phủ
Lớp phủ là lọc một hình ảnh qua một “thấu kính” có màu. Hình ảnh có lớp phủ màu đã là một lựa chọn thiết kế phổ biến trong một thời gian dài vì khá dễ dàng để tạo hiệu ứng này: bạn chỉ cần che hình ảnh hoặc video bằng một hộp màu bán trong suốt. Tuỳ vào độ trong suốt mà hình phía sau lớp phủ sẽ rõ hay mờ.

>> Dịch vụ làm web theo yêu cầu.
Tập trung sự chú ý của người dùng
Hiệu ứng lớp phủ có thể giúp người dùng tập trung vào các yếu tố thiết kế nhất định. Tuy nhiên, khi sử dụng một màu duy nhất làm lớp phủ, hãy nghĩ đến mức độ bão hòa và độ trong suốt của màu.
Phần kết luận
Thật khó để tìm ra một kỹ thuật thiết kế thú vị hơn là màu sắc. Hiệu ứng màu sắc có thể gây ấn tượng mạnh, mang lại sự thanh thoát. Đừng ngại đi ra ngoài vùng an toàn của bạn khi làm việc với màu sắc. Cho dù bạn là người yêu thích những gam màu sáng, đậm hay thích màu đen và trắng tối giản hơn, thì một điều bạn cần nhớ: không có màu nào sai, điều quan trọng nhất là cách bạn sử dụng chúng.
Bài viết 4 xu hướng phối màu cho website và ảnh hưởng của chúng tới người dùng đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Trang web xây dựng của bạn nên bao gồm những yếu tố nào?"
Bài viết Trang web xây dựng của bạn nên bao gồm những yếu tố nào? đã xuất hiện đầu tiên vào ngày Halink Web.
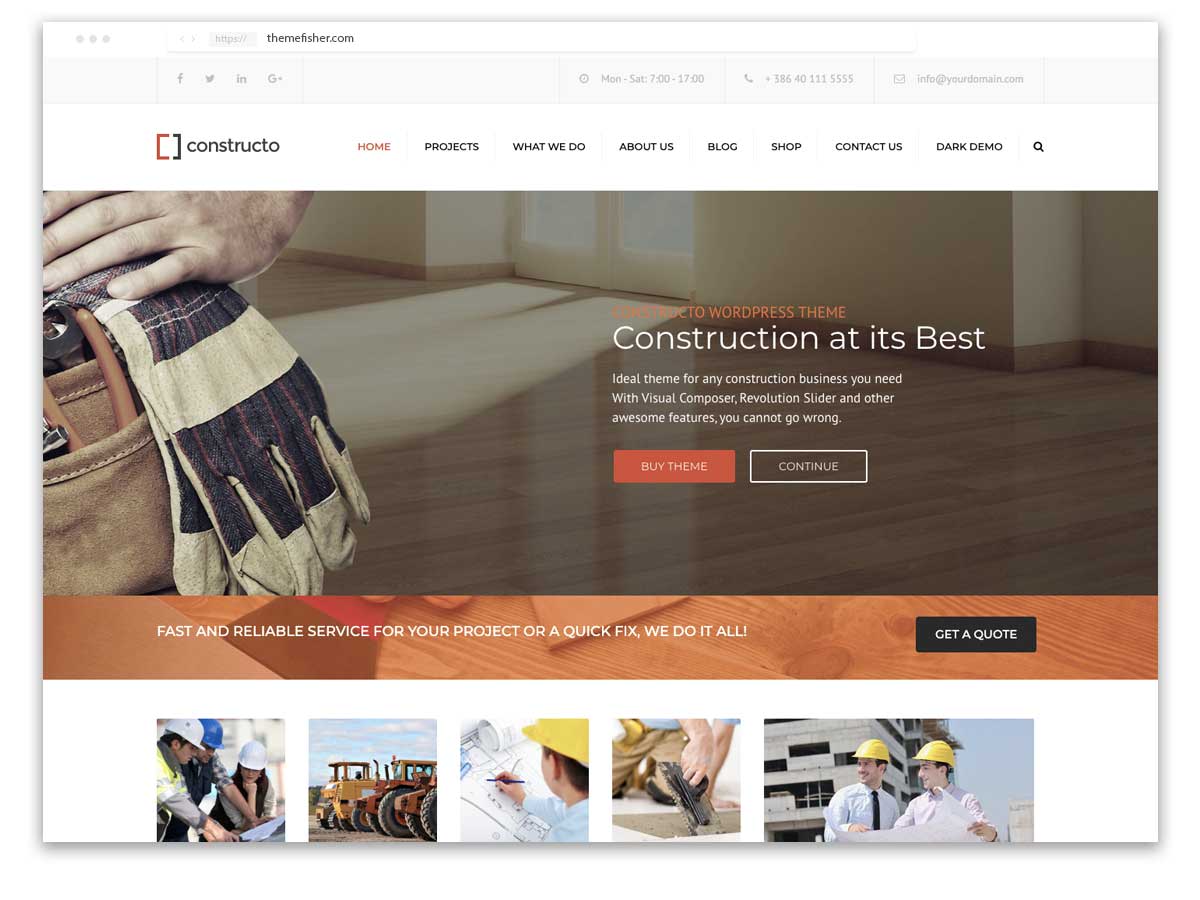
]]>Tuy nhiên, trong thời đại kỹ thuật số, một trang web rất quan trọng đối với sự thành công của doanh nghiệp bạn.
Hãy nghĩ về nó như thế này: một trang web xây dựng có nghĩa là đưa doanh nghiệp của bạn lên bản đồ toàn quốc thậm chí là thế giới để bất kỳ khách hàng tiềm năng nào cũng có thể tìm thấy bạn.
Nhưng những gì bạn nên đưa vào trang web của bạn? Trang web xây dựng của bạn nên bao gồm những yếu tố nào?
Hãy cùng tìm hiểu trong bài viết này.
1. Các công trình đã từng thi công
Đặt ảnh của các công trình tốt nhất của bạn vào thư viện trên trang web của bạn để khách hàng dễ dàng duyệt qua.
Chìa khóa là để khách hàng tiềm năng tìm thấy chúng nhanh chóng. Vì vậy, hãy đặt portfolio của bạn trên trang đầu tiên của trang web xây dựng (trang chủ của bạn).
Một danh mục đầu tư sẽ cho mọi người thấy các loại công trình bạn đã thực hiện trong quá khứ và mức độ kỹ năng của bạn.
Sau đó, nó có thể thuyết phục họ liên hệ với bạn để nói về các nhu cầu của họ.

>> Thiết kế web theo yêu cầu cho công ty xây dựng.
2. Thông tin liên hệ
Nhiều doanh nghiệp mắc sai lầm chết người là không cung cấp phương tiện liên lạc.
Bạn có thể dễ dàng tạo biểu mẫu liên hệ trên trang web của mình, đồng thời bạn cũng nên cung cấp địa chỉ email và số điện thoại.
Điều quan trọng là đặt vị trí của bạn rõ ràng trên trang web. Nó giúp khách hàng của bạn biết họ có thể tìm thấy bạn ở đâu (điều này tạo ra sự tin tưởng).
Một lý do khác là chúng làm cho trang web của bạn dễ tìm thấy hơn bởi các công cụ tìm kiếm. Do đó, người dùng Internet có thể tìm thấy bạn khi họ tìm kiếm trực tuyến một công ty xây dựng tại địa phương.
3. Trang “giới thiệu” trên trang web xây dựng của bạn
Đây là nơi bạn sẽ giới thiệu công ty và đội ngũ của bạn với khách hàng tiềm năng.
Hình ảnh là một công cụ mạnh mẽ, vì vậy hãy đặt ảnh của bạn trên trang này. Mọi người có xu hướng tin tưởng ai đó hơn nếu tên và mặt họ, vì vậy điều này sẽ giúp bạn có cơ hội được tuyển dụng.
Ngoài ảnh của bạn, đây là một số điều bạn có thể đưa vào trang:
- các thành viên trong nhóm của bạn (và ảnh của họ)
- bằng cấp của bạn và các thành viên (nghiên cứu, văn bằng hoặc chứng chỉ)
- số năm kinh doanh trong lĩnh vực xây dựng
- khu vực địa lý bạn có thể tiếp nhận thi công
- các chi tiết khác có thể phù hợp (giải thưởng, ưu tiên cho vật liệu thân thiện với môi trường)
4. Danh sách chi tiết các dịch vụ của bạn
Hãy mô tả cụ thể về loại dịch vụ bạn cung cấp.
Mọi người tìm thấy bạn trên internet vì họ cần ai đó thực hiện một nhiệm vụ cụ thể. Trước khi quyết định liên hệ với bạn, họ sẽ tìm kiếm một đề cập rõ ràng rằng bạn có thể làm điều đó.
Bạn luôn có thể nói rằng các dự án được cá nhân hóa được hoan nghênh, nhưng mọi người phải có ý tưởng về những gì công ty của bạn cung cấp.
5. Đánh giá từ các khách hàng trước đây
Đánh giá trực tuyến là cách truyền miệng hiện đại. Mọi người trên internet tin tưởng ý kiến của khách hàng khác (mặc dù họ hoàn toàn xa lạ) như một lời giới thiệu cá nhân.
Đây là lý do tại sao nó là một yếu tố quan trọng để đưa vào trang web xây dựng của bạn.
Mời khách hàng trước đây cung cấp cho bạn lời chứng thực về kinh nghiệm làm việc với bạn của họ. Thêm từ năm đến mười đánh giá trên trang web của bạn.
Hỏi họ cũng là một cách tuyệt vời để kết nối lại với họ và cho họ thấy rằng ý kiến của họ rất quan trọng đối với bạn.
Kết lại
Một trang web theo yêu cầu trong lĩnh vực xây dựng là một công cụ tiếp thị có giá trị. Nói một cách đơn giản, nó có thể và sẽ mang lại cho bạn nhiều khách hàng hơn.
Bạn nên xem xét việc xây dựng một trang web trông chuyên nghiệp. Bạn sẽ muốn bộ mặt của công ty phản ánh sự chuyên nghiệp của bạn.
Nếu bạn cần bất kỳ trợ giúp nào, nhóm của chúng tôi sẽ sẵn lòng thảo luận về việc thiết kế một trang web xây dựng chuyên nghiệp cho bạn.
Bài viết Trang web xây dựng của bạn nên bao gồm những yếu tố nào? đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Các website học trực tuyến tốt nhất"
Bài viết Các website học trực tuyến tốt nhất đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Tuy nhiên, khái niệm “học online, học trực tuyến” không chỉ mới xuất hiện trong năm học này, mà nó đã có từ nhiều năm qua. Học trực tuyến không chỉ phục vụ những người đã đi làm, muốn bồi dưỡng thêm kiến thức trong thời gian rảnh. Học trực tuyến còn áp dụng được với cả những học sinh đang ngồi trên ghế nhà trường, muốn bồi bổ thêm kiến thức bên ngoài mà không phải đến lớp học thêm. Dưới đây là danh sách các website học trực tuyến tốt nhất hiện nay.
Các website học trực tuyến tốt nhất
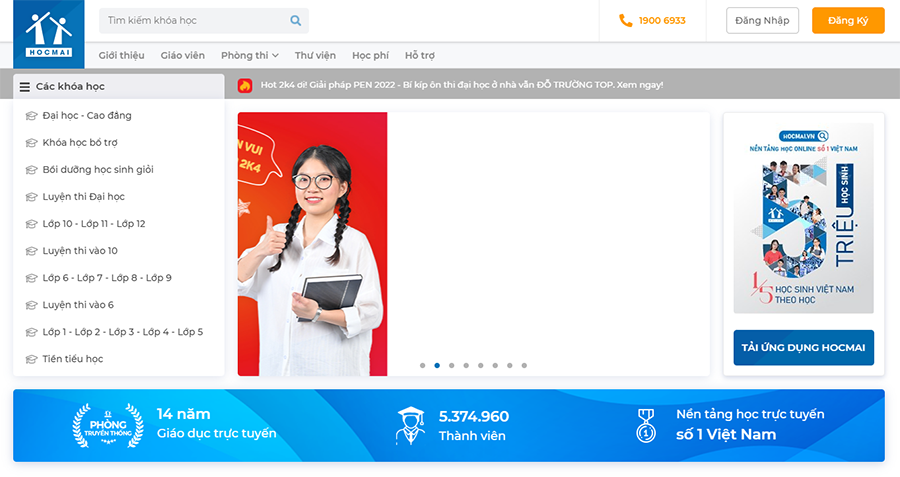
1. Hocmai.vn

Hocmai.vn là website học trực tuyến được nhiều học sinh yêu thích bởi nó cung cấp đa dạng khoá học từ tiểu học lên đên THCS, THPH và Đại học. Website cung cấp nhiều khoá học khác nhau cho tất cả các khối lớp, phục vụ mọi học sinh có nhu cầu học trực tuyến.
Hocmai có bài giảng các môn học chính quy theo sách giáo khoa, bao gồm các khóa học sau:
Tiểu học: Toán, Tiếng Việt, Tiếng Anh.
THCS: Toán, Vật lí, Hóa học, Sinh học, Tiếng Anh, Ngữ văn, Lịch sử, Địa lí.
THPT: Toán, Ngữ văn, Tiếng Anh, Vật lí, Hóa học, Sinh học.
Ngoài ra, trang web học trực tuyến này còn có các lớp bồi dưỡng kiến thức, khoá học bổ trợ, khoá luyện thi đại học và luyện thi các cấp.
Đội ngũ giảng viên của Hocmai đa phần là các giáo viên trẻ nhiệt huyết, với phương pháp giảng dạy mới giúp học sinh dễ dàng tiếp thu bài học.
>> Thiết kế web theo yêu cầu, thiết kế website học trực tuyến.
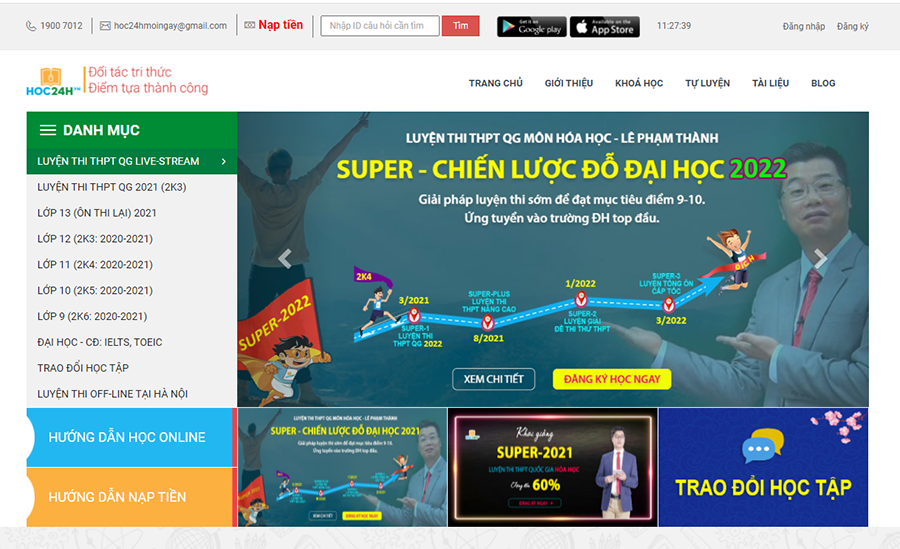
2. Hoc24h

Có thể nói Hoc24h là website học tập trực tuyến dành cho học sinh THPT tốt nhất hiện nay. Được xây dựng từ những chuyên gia luyện thi trẻ, nhiệt tình, nhạy bén với xu thế giáo dục hiện đại, website Hoc24h.vn thường xuyên cập nhật những đề thi mới nhất trong các kỳ thi thử của các trường, đề thi thử nghiệm của Bộ GD&ĐT… Các đề được phân loại rõ ràng theo từng bộ môn, lớp… và đặc biệt là đều có hướng dẫn giải chi tiết. Hiện tại, website đã cập nhật được nhiều tuyển tập đề khác nhau ở tất cả các môn Toán – Lý – Hoá – Sinh – GDCD – Địa Lí – Lịch Sử…, mỗi tuyển tập bao gồm gần 100 đề thi thử quốc gia các môn để các em học sinh tiện theo dõi.
Làm web theo yêu cầu, website học trực tuyến Hoc24h đáp ứng rất tốt nhu cầu bồi dưỡng, bổ sung kiến thức cho các em học sinh trong những năm học quan trọng của cấp THPT. Các em học sinh có thể học tập, luyện đề hiệu quả ở mọi lúc, mọi nơi, vừa tiết kiệm thời gian, học phí; vừa phát huy được tính tích cực và chủ động trong việc học.
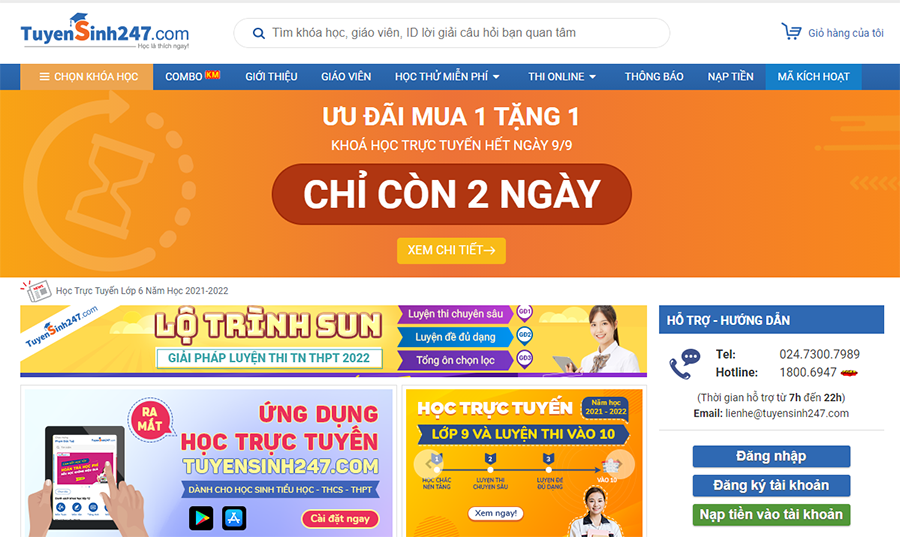
3. Tuyensinh247

Website tuyensinh247 được thành lập từ năm 2013, là một website học trực tuyến rất nổi tiếng. Tuyensinh247 cung cấp nhiều khoá học từ lớp 2 đến lớp 12 và đa dạng các môn học. Đến với tuyensinh247, ngoài việc học thì học sinh còn có thể tham gia các bài thi thử trực tuyến để đánh giá kết quả học tập của mình.
Trong nhiều năm qua Tuyensinh247.com đã không ngừng khẳng định vị trí và chất lượng trong lĩnh vực đào tạo trực tuyến cho học sinh cấp 1, 2, 3 khi nhận được sự tin tưởng của hơn 1.000.000 học sinh theo học, số lượng học sinh đạt HSG, Thủ khoa, Á Khoa đại học không ngừng tăng qua từng năm.
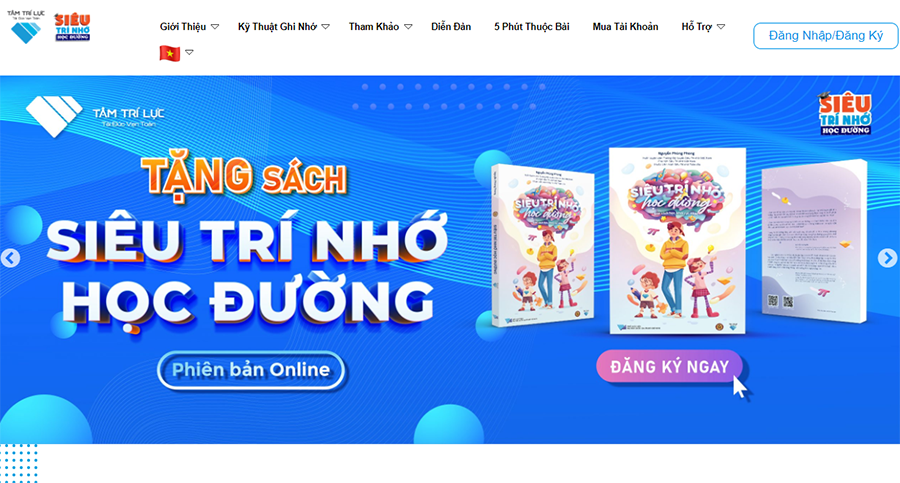
4. Sieutrinhohocduong

Siêu trí nhớ học đường là website chuyên đào tạo các kỹ năng ghi nhớ siêu trí tuệ. Đây là môi trường giúp mọi người nâng cao khả năng ghi nhớ, nâng cao trí tuệ và kích hoạt sự sáng tạo của bộ óc. Các bạn học viên tham gia vào chương trình luyện siêu trí nhớ sẽ giúp ích rất nhiều trong việc học tại trường, giúp ghi nhớ bài nhanh hơn, tự lập bản đồ kiến thức, tư duy tốt hơn và tiếp thu kiến thức tốt hơn. Bất kỳ ai, từ các bé nhỏ đến người lớn đều có thể tham gia các khoá học siêu trí nhớ để rèn luyện thêm cho mình.
Tổng kết
Trên đây là các trang web học trực tuyến tốt nhất hiện nay mà bạn có thể tìm hiểu và theo học, nhất là trong thời gian giãn cách vì dịch bệnh hiện nay. Đây là thời điểm cho mọi người bổ sung thêm kiến thức, kỹ năng cho mình thay vì giết thời gian vào những bộ phim nhiều tập hay lướt facebook, chơi game.
Nếu bạn có nhu cầu thiết kế web theo yêu cầu để làm website học trực tuyến, hãy liên hệ Halink Web để được tư vấn cụ thể.
Bài viết Các website học trực tuyến tốt nhất đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Giao diện website là gì?"
Bài viết Giao diện website là gì? đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Giao diện website là gì?
Đa số các website được tạo ra là để phục vụ một số đối tượng người dùng cụ thể. Và để thu hút người dùng ở lại lâu hơn, và tương tác nhiều hơn trên website thì ngoài việc thiết kế các tính năng cần thiết, website đó còn phải có một giao diện đẹp mắt, dễ sử dụng. Giao diện chính là những thứ trực tiếp tương tác với người dùng, nó bao gồm bố cục, hình ảnh, font chữ, màu sắc, hiệu ứng,… giúp người dùng cảm thấy thích thú và tương tác với website dễ dàng hơn.
Có thể xem giao diện website tương tự như thùng PC vậy, nếu bạn lắp các bộ phận của một chiếc PC như là Main, CPU, Ram, SSD, nguồn và đặt nó phơi bày ra ngoài, nó vẫn chạy được. Nhưng nếu bạn bỏ nó vào một cái vỏ case đẹp mắt, có quạt, có đèn RGB, có đầy đủ nút nguồn và cổng USB, âm thanh,… thì bạn sẽ thấy nó đẹp mắt hơn, sử dụng dễ dàng hơn. Cái vỏ case có thể ví như giao diện website.
Giao diện website thường được tạo ra bởi 3 bộ mã nguồn lập trình đó là html, javascript và css.

>> Thiết kế web theo yêu cầu với giao diện bắt mắt, chuyên nghiệp.
Có 2 loại giao diện website
Một website thường được chia ra làm 2 phần: Back-end và Front-end. Back-end là phần dành cho người quản trị website, trong đó họ có thể quản lý website, thêm sản phẩm, bài viết, quản lý thành viên, quản lý tính năng,… Front-end là phần tương tác với người dùng, như là hiển thị sản phẩm, bài viết, các chức năng khác,… Người dùng chỉ có thể sử dụng Front-end.
Do đó, giao diện của website có thể chia thành 2 loại, giao diện quản trị và giao diện người dùng. Mặc dù giao diện quản trị có thể không cần phải thiết kế đẹp mắt như giao diện người dùng, nhưng nó cũng cần phải đơn giản, rõ ràng, dễ sử dụng và bắt mắt.
Một website có thể có nhiều giao diện
Ngoài việc mỗi website có 2 loại giao diện như trên, thì mỗi website có thể có nhiều giao diện người dùng khác nhau. Bản chất giao diện với website tồn tại độc lập với nhau, và kết hợp để tạo thành website hoàn chỉnh. Do đó, một website có thể cài đặt nhiều giao diện và người quản trị có thể thay đổi nó dễ dàng. Việc thay đổi hoặc cập nhật giao diện website sau một thời gian hoạt động là điều cần thiết để giúp trải nghiệm khách hàng tốt hơn, website bảo mật và an toàn hơn.

3 bước thiết kế giao diện website
Một giao diện web theo yêu cầu được hoàn thiện thông qua 3 bước thiết kế sau đây:
1. Vẽ mẫu giao diện
Khi đã có được ý tưởng, yêu cầu và các tính năng cần có của website, đơn vị thiết kế sẽ tiến hành vẽ mẫu giao diện thông qua các phần mềm chuyên dụng. Đó có thể là photoshop, hoặc Adobe XD,… Bản vẽ này sẽ bao gồm đầy đủ những gì website yêu cầu, các trang cần có cho website (trang chủ, trang tin tức, trang sản phẩm,…) và có thể được chỉnh sửa cho tới khi hoàn chỉnh.
2. Thiết kế mẫu giao diện với html, css và javascript
Sau khi đã có bản thiết kế mẫu website, bộ phận lập trình sẽ tiến hành code mẫu giao diện đó dựa trên 3 mã nguồn là html, javascript và css. Bộ giao diện được tạo ra là giao diện tĩnh, có thể sử dụng làm demo cho khách hàng xem. Giao diện tĩnh là giao diện chưa có kết nối với cơ sở dữ liệu, nghĩa là nó chỉ có một vài trang được tạo ra sẵn, mục đích để làm demo.
3. Thiết kế giao diện hoàn chỉnh bằng mã nguồn tương ứng
Có rất nhiều nền tảng, mã nguồn thiết kế website. Chẳng hạn như Magento, WordPress,… hay làm web theo yêu cầu bằng mã nguồn php, asp.net,… Tuỳ thuộc vào nền tảng hay mã nguồn chính được sử dụng, mà lập trình viên sẽ kết hợp nó vào mẫu giao diện html để làm cho nó “động”, tức là được kết nối với cơ sở dữ liệu và trở thành một website hoàn chỉnh.
Bài viết Giao diện website là gì? đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Kiếm tiền bằng cách bán khoá học trực tuyến"
Bài viết Kiếm tiền bằng cách bán khoá học trực tuyến đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Những người có nhu cầu học ở tất cả các lĩnh vực đang tìm kiếm các khoá học trực tuyến dễ tiếp cận và hiệu quả hơn so với đào tạo trên lớp.
Học trực tuyến là gì?
Học trực tuyến là phương pháp giảng dạy trên môi trường Internet thông qua video là chủ yếu. Các giảng viên có thể quay video và đăng lên các nền tảng chia sẻ trực tuyến để các học viên có thể xem và học được. Bên cạnh đó, họ cũng có thể tổ chức lớp học trực tuyến trực tiếp thông qua các nền tảng livestream.
Với sự phát triển của công nghệ, giờ đây, mọi người có thể ngồi học tại nhà mà không cần phải đến lớp. Học trực tuyến mang lại rất nhiều tiện lợi, chẳng hạn như bạn có thể học từ một người giảng viên giỏi mà người đó ở quá xa không thể học trực tiếp tại chỗ được. Bên cạnh đó, người giảng viên chỉ cần chuẩn bị bài giảng một lần để quay video và sau đó có thể chia sẻ cho nhiều học viên khác nhau học. Các học viên cũng có thể tự sắp xếp thời gian phù hợp để vào học vô cùng tiện lợi.

Kiếm tiền bằng cách bán khoá học trực tuyến
Nếu bạn đang làm công việc gia sư, hoặc bạn giỏi một chuyên môn nào đó như là tiếng Anh, Marketing,… và muốn dạy nó cho mọi người đồng thời có thể kiếm tiền với nghề này, bạn có thể tạo các khoá học trực tuyến.
Ngày nay, với tư cách là một gia sư, bạn có thể có những bí quyết không giới hạn để bán các khóa học trực tuyến và kiếm tiền từ chúng. Các nền tảng giảng dạy trực tuyến đang cung cấp những cách tuyệt vời để truyền đạt kiến thức của bạn với một số lợi ích tài chính đáng kể.
Một số trang web thậm chí còn trả tiền cho giáo viên để đưa các khóa học trực tuyến lên trang web của họ. Họ cho phép gia sư đưa các video trực tiếp cũng như ngoại tuyến về bài giảng của họ. Là một gia sư, bạn có thể tìm thấy một thị trường lớn để khám phá kiến thức chuyên môn của mình và kiếm tiền từ nó. Khi mọi người đang dần nắm bắt được giá trị của các phương pháp giảng dạy trực tuyến, việc trở thành một giảng viên trực tuyến đã trở thành một vấn đề quan trọng. >> Web theo yêu cầu.
Có nhiều quốc gia và nơi thiếu rất nhiều giáo viên trong các phòng học. Trong tình huống này, học tập trực tuyến mang lại lợi ích cho những người như vậy. Bạn có thể học từ một giáo viên mà mình yêu thích ở bất kỳ nơi nào, chẳng hạn như bạn có thể ngồi ở Việt Nam và học từ một giáo viên ở Mỹ.
Một số người có kỹ năng giảng dạy xuất sắc nhưng không thể tham gia lớp học do lịch trình bận rộn hoặc đi lại phức tạp. Những người như vậy có thể triển khai các lớp học trực tuyến ngay tại nhà của họ và vẫn kiếm được thu nhập tốt mà không cần đến lớp học.
Bán khoá học trực tuyến như thế nào?
Để bắt đầu bán khoá học trực tuyến, đầu tiên bạn nên tạo các khoá học bằng cách chuẩn bị bài giảng, các công cụ hỗ trợ giảng dạy, một máy quay phim và tiến hàng giảng dạy để quay lại. Để cho bài học được sôi động và thực tế hơn, bạn nên tìm một vài học viên và trực tiếp giảng dạy cho họ để quay video lại. Sau đó, bạn có thể lên máy tính chỉnh sửa, cắt ghép nội dung video để có được bài giảng hoàn hảo trước khi bán nó.
Có 3 nền tảng phổ biến để bạn bán khoá học trực tuyến:
1. Youtube
Youtube là một nền tảng chia sẻ video nhanh chóng và dễ dàng để xem. Bạn có thể tạo playlist bài giảng của mình và đặt chế độ riêng tư. Sau đó, chỉ những người đăng ký hoặc đóng phí thì bạn mới chia sẻ bộ video bài giảng cho họ. Bạn có thể quảng bá các khoá học của mình trên các diễn đàn, trang mạng xã hội,…

2. Các website bán khoá học trực tuyến
Hiện nay, có rất nhiều website bán khoá học trực tuyến, điển hình như Unica. Trên các website này có hàng trăm khoá học đủ mọi lĩnh vực với hàng ngàn video giảng dạy. Đa số các video bài học đều là của đối tác, là những người được mời trở thành giảng viên và chia sẻ khoá học của họ để bán cho học viên trên các nền tảng này.
Lợi điểm là bạn có thể tiếp cận được rất nhiều học viên, không phải lo việc bán khoá học của mình cho họ. Bên cạnh đó, các website bán khoá học có thể hỗ trợ bạn tạo các video giảng dạy một cách chuyên nghiệp, chất lượng.
Nhược điểm là bạn phải chia sẽ lợi nhuận của các khoá học cho các website này. Tuy nhiên bạn sẽ không thiệt thòi vì đây là một sự hợp tác đôi bên cùng có lợi.
Nếu bạn đang muốn thiết kế website bán khoá học trực tuyến với giá rẻ, Halink Web có thể làm web theo yêu cầu của bạn.
3. Tạo website bán khoá học trực tuyến
Nếu bạn có rất nhiều khoá học và bài giảng, với lượng học viên nhiều, bạn có thể tạo website bán khoá học trực tuyến riêng cho mình. Việc này phù hợp với những người làm công việc bán khoá học chuyên nghiệp. Bạn sẽ toàn quyền xây dựng website bán khoá theo ý mình, bán chúng cho học viên và hưởng toàn bộ số tiền thu về.
Tuy nhiên, để làm được website bán khoá học bạn phải đầu tư khá nhiều, bao gồm chi phí xây dựng website, chi phí marketing và vận hành,…
Bài viết Kiếm tiền bằng cách bán khoá học trực tuyến đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Các yếu tố ảnh hưởng đến xếp hạng từ khoá của Google"
Bài viết Các yếu tố ảnh hưởng đến xếp hạng từ khoá của Google đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Tên miền (Domain)
Trước đây thì tên miền có chứa từ khóa có ảnh hưởng rất lớn đến việc làm seo, Google sẽ ưu tiên giúp seo từ khóa nhanh hơn. Nhưng bây giờ không có sự phân biệt quá lớn giữa tên miền có chứa từ khóa và tên miền theo thương hiệu
Những tên miền có đuôi quốc gia như .vn sẽ có lợi hơn đối với trang Google.com.vn, vì nó đem lại kết quả chính xác và gần với người dùng nhất.
Tên miền có tuổi đời càng lâu, càng có lợi trong SEO.Những tên miền có tuổi đời lớn thường rất uy tín đối với Google. Điều này tạo ra thuận lợi khi làm SEO.

Dịch vụ thiết kế web theo yêu cầu.
Nội dung (Content)
“Nội dung là vua”, câu châm ngôn này là thứ mà bạn không thể nào chối bỏ khi làm SEO. Nội dung là yếu tố xếp hạng từ khóa quan trọng bậc nhất trong quá trình seo website. “
Nội dung website được biên soạn tốt, chuẩn SEO, có chất lượng thì cơ hội bạn được đứng TOP Google rất cao. Một website được cập nhật nội dung chất lượng và thường xuyên sẽ giúp nó có một xếp hạng tốt hơn trên Google. Ngược lại, nếu nội dung nghèo nàn, copy từ nguồn khác và không mang lại lợi ích đối với người dùng thì sẽ xếp hạng rất thấp.
Từ khoá (Keyword)
Từ khoá là những gì mà người dùng thường xuyên sử dụng để tìm kiếm những nội dung họ cần. Nếu bạn biết cách lựa chọn từ khoá hợp lý, có lượng tìm kiếm tốt và ít cạnh tranh, rất có khả năng bạn sẽ có thể chiếm được những thứ hạng tốt trên Google.
Lượng truy cập (Traffic)
Traffic là yếu tố chiếm khoảng 30% ảnh hướng đến xếp hạng từ khóa website của Google. Nghĩa là bài viết của bạn càng có nhiều truy cập, thứ hạng của nó sẽ càng tăng. Những website có lượng truy cập khổng lồ như VnExpress, Zing,… thì chỉ cần một bài viết sẽ có thể xếp hạng tốt trên google mà không tốn quá nhiều thời gian và công sức cho việc SEO.
Liên kết
Trong SEO chia làm 2 loại liên kết, đó là liên kết nội bộ và liên kết ngoài.
- Liên kết nội bộ là những liên kết trỏ về các trang nội dung khác trên chính website đó. Liên kết nội bộ giúp điều hướng người dùng và robot của Google trên site. Chúng có tác dụng tăng điều hướng cho người dùng, giữ họ ở lâu hơn trên trang cũng như những điều hướng trên web theo hướng có lợi. Liên kết nội bộ còn giúp cho robot của Google có thể thu thập và đọc dữ liệu một cách đầy đủ và nhanh chóng, giúp những trang con không bị cô lập.

- Liên kết ngoài (backlink) là những liên kết trỏ từ một website khác đến website của bạn. Đây là phương thúc hữu hiệu của SEO Offpage, giúp làm tăng độ phổ biến của website mang lại tỷ lệ nhấp chuột vào trang web cao. Càng có nhiều backlink đặt trên nhiều website uy tín, bạn càng có nhiều cơ hội để đạt thứ hạng cao trên kết quả tìm kiếm của Google.
Dịch vụ làm web theo yêu cầu.
Tốc độ website
Tốc độ là một trong những yếu tố quan trọng đối với website. Nó không chỉ ảnh hưởng trực tiếp đến trải nghiệm người dùng, mà còn ảnh hưởng tới khả năng SEO của website. Các con bot của Google truy cập vào một website có tốc độ chậm, thường xuyên không phản hồi sẽ gây khó khăn trong việc thu thập và đánh giá dữ liệu của website đó.
Mạng xã hội
Các bài viết, các nội dung sản phẩm của bạn được các cộng đồng mạng xã hội Like, Share, Comment… là một trong những yếu tố để Google đánh giá chất lượng nội dung của website mang tới cho cộng đồng. Điều đó cũng đồng nghĩa với việc website của bạn có độ uy tín cao, giúp Google đánh giá cao website của bạn.
Độ uy tín (PageRank)
PageRank cũng là một trong những yếu tố quan trọng quyết định kết quả xếp hạng SEO của website. PageRank có thang điểm 10, website của bạn sẽ được đánh giá, cho điểm sau mỗi lần Google update điểm PR. Đối với những website được xếp hạng PR cao thường sẽ có được nhiều lợi thế trong quá trình SEO.
Bài viết Các yếu tố ảnh hưởng đến xếp hạng từ khoá của Google đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Những ý tưởng giúp website của bạn trở nên khác biệt"
Bài viết Những ý tưởng giúp website của bạn trở nên khác biệt đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Để mang lại thiết kế khác biệt cho website, bạn cần phối hợp rất nhiều yếu tố như: màu sắc, hình ảnh, nội dung… một cách độc đáo và sáng tạo. Dưới đây là một số ý tưởng để tạo sự khác biệt cho website kinh doanh của mình.

Thiết kế theo phong cách riêng
Chắc chắn muốn tạo sự khác biệt, bạn phải có phong cách riêng cho thiết kế website của mình. Hãy sử dụng dịch vụ thiết kế web theo yêu cầu để họ thiết kế website theo ý kiến riêng của bạn.
Bạn cần cung cấp cho đơn vị thiết kế thông tin về mô hình hoạt động, các sở thích, mẫu logo,… Để họ có thể tư vấn các kiểu thiết kế website cho phù hợp, riêng biệt.
Lựa chọn màu sắc phù hợp
Màu sắc của website tác động trực tiếp tới mắt và ảnh hưởng đến cảm xúc của người xem. Nó cũng sẽ quyết định đến việc khách hàng có tiếp tục ở trên website của bạn hay là rời đi. Bởi vậy, trước khi lựa chọn màu sắc chủ đạo cho website bạn cần xác định chủ đề của website, đối tượng khách hàng sử dụng website.
Ví dụ: Website bán những tấm điện năng lượng mặt trời, nên sử dụng màu xanh lá cây tượng trưng cho việc bảo vệ môi trường. Web bán đồ ăn, thực phẩm nên lựa chọn màu vàng, đỏ để kích thích sở thích ăn uống. Website kinh doanh sản phẩm dành cho giới trẻ, bạn nên lựa chọn những màu sắc tươi trẻ, bắt mắt.
Sử dụng một màu sắc sẽ làm website trở nên nhàm chán. Bạn nên kết hợp 2, hoặc 3 màu với màu chủ đạo để làm web theo yêu cầu bớt đơn điệu hơn. Tuy nhiên chỉ nên sử dụng tối đa 3 màu, và màu phải kết hợp hài hoà với nhau thì mới tăng hiệu ứng thu hút để giữ chân khách hàng ở lại website.

Những thông điệp quan trọng nên nằm ở vị trí tốt nhất
Trong bố cục giao diện của một website, có những vị trí được xem là vị trí vàng, nghĩa là người xem hay liếc qua vị trí đó nhiều nhất. Vị trí vàng trong giao diện thường nằm ở trung tâm phía dưới header. Tuy nhiên tuỳ cách bố trí các thành phần trong website mà vị trí vàng có thể thay đổi. Chẳng hạn nếu bạn để bên trái nhiều chữ quá thì khách hàng sẽ liếc nhiều qua bên phải.
Vì vậy, bạn cần xác định các vị trí tốt nhất trên website để đưa những thông tin quan trọng của website lên. Điều này sẽ giúp bạn truyền tải thông tin quan trọng tới khách hàng một cách nhanh chóng và hiệu quả nhất.
Khoảng trắng
Khoảng trắng là khoảng không gian bao quanh các thành phần để tách biệt chúng với các thành phần khác trên website. Khoảng trắng đóng vai trò như một nhịp nghỉ, sau khi khách hàng xem một loạt thông tin trừ trên xuống. Việc sử dụng khoảng trắng một cách hợp lí sẽ giúp website của bạn trở nên gọn gàng và chuyên nghiệp hợn, giúp khách hàng cảm giác thoải mái hơn khi sử dụng website.

Tạo sự thu hút
Bạn có thể thu hút khách hàng mua sản phẩm, hoặc ở lâu trên website bằng những nội dung mang tính kích thích, giật gân. Hãy làm web theo yêu cầu và sử dụng những banner độc đáo, slogan ấn tượng, những nội dung, hình ảnh hấp dẫn để truyền tải những thông điệp quan trọng đến với khách hàng.
Trên đây là một số ý tưởng để bạn có thể cải thiện website giúp mang lại sự khác biệt và thu hút khách hàng hơn. Nếu bạn có bất kỳ điều băn khoăn nào hoặc có nhu cầu thiết kế web theo yêu cầu, hãy liên hệ ngay với Halink Web.
Bài viết Những ý tưởng giúp website của bạn trở nên khác biệt đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Bạn đưa ý tưởng, chúng tôi sẽ thiết kế Web theo yêu cầu"
Bài viết Bạn đưa ý tưởng, chúng tôi sẽ thiết kế Web theo yêu cầu đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Hầu như các dịch vụ thiết kế Web hiện nay đều giới thiệu những mẫu giao diện website đã có sẵn demo, để khách hàng dễ dàng lựa chọn cho phù hợp với nhu cầu. Đặc biệt trong trường hợp bạn không có nhiều ý tưởng cho một website đẹp, thì việc sử dụng mẫu có sẵn là bước nhanh nhất để có được website. Tuy nhiên, không phải mẫu giao diện nào cũng làm bạn hài lòng, hoặc đôi khi bạn thích một chút ở mẫu này, một chút ở mẫu kia, và bạn muốn kết hợp những điểm đó lại. Bên cạnh đó, với một số ngành kinh doanh, bạn cần có những chức năng riêng biệt để phục vụ khách hàng tốt hơn. Trong những trường này, hãy lựa chọn dịch vụ thiết kế web theo yêu cầu.

Với mỗi thiết kế web theo yêu cầu, đội ngũ thiết kế sẽ làm việc theo đúng yêu cầu của khách hàng, hoặc sáng tạo dựa trên những ý tưởng mà khách hàng đưa ra. Từ những cấu trúc màu sắc giao diện, đến chi tiết các chức năng mà khách hàng yêu cầu. Với đội ngũ kỹ thuật giỏi, họ có thể thiết kế mọi thứ từ ý tưởng và yêu cầu của khách hàng.
Làm web theo yêu cầu, sẽ mang lại sự riêng biệt, đẳng cấp, uy tín cho hoạt động của doanh nghiệp. Điều này không chỉ mang lại sự cạnh tranh tốt hơn các đối thủ, mà còn giúp mang lại những trải nghiệm tốt và sự hài lòng đối với khách hàng. Bên cạnh đó, những chức năng được thiết kế theo yêu cầu sẽ hỗ trợ rất tốt cho hoạt động của doanh nghiệp. Chẳng hạn bạn có thể yêu cầu những hệ thống quản lý đại lý, quản lý chiết khấu, quản lý nhân viên, hệ thống cung cấp và theo dõi khoá học, theo dõi và quản lý thành viên,…

Mỗi thiết kế web theo yêu cầu sẽ đáp ứng được nhu cầu của khách hàng, và vẫn đạt chuẩn thiết kế và công nghệ như:
- – Giao diện được thiết kế chuẩn HTML5, CSS3, Responsive
- – Website thiết kế sẽ mang đậm phong cách riêng của doanh nghiệp
- – Đồng bộ hóa với bộ nhận diện thương hiệu, thiết kế tại cửa hàng
- – Giao diện thiết kế độc quyền, không có trên bất kỳ website nào khác
- – Khách hàng và bộ phận thiết kế sẽ làm việc với nhau, để đưa ra được một Website đẹp riêng biệt và chức năng phù hợp nhất
- – Thiết kế Website theo yêu cầu thì khách hàng có những quyền lợi trong việc góp ý cho Website của mình, có thể tạo một sản phẩm riêng biệt của mình, qua đó sẽ thu hút được nhiều lượng khách và giúp cho việc phục vụ khách hàng tốt hơn
- – Thiết kế website yêu cầu sẽ giúp việc quản trị đạt hiệu quả tốt hơn, hỗ trợ cho các công việc, hậu cần của doanh nghiệp hoạt động trơn tru, tốn kém ít chi phí hơn.
Hãy gửi ngay yêu cầu cho chúng tôi để nhận được báo giá tốt nhất !
Bài viết Bạn đưa ý tưởng, chúng tôi sẽ thiết kế Web theo yêu cầu đã xuất hiện đầu tiên vào ngày Halink Web.
]]>Đọc tiếp "Đỉnh cao xu hướng thiết kế website mới nhất của năm 2019"
Bài viết Đỉnh cao xu hướng thiết kế website mới nhất của năm 2019 đã xuất hiện đầu tiên vào ngày Halink Web.
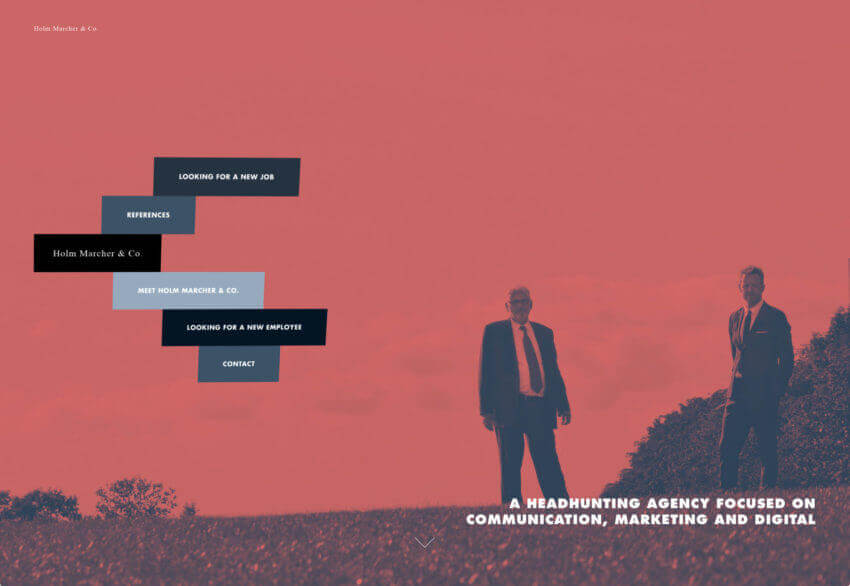
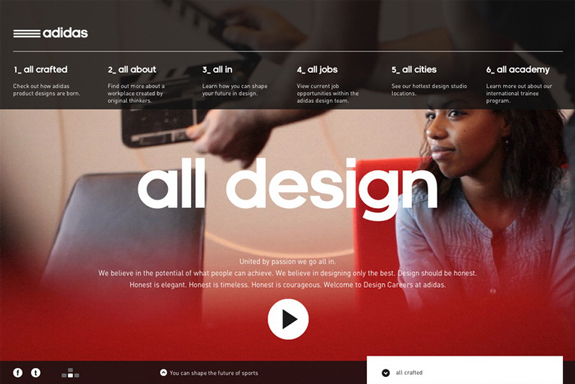
]]>Thương hiệu hiện đại có xu hướng tối đa hóa các tương tác trực tiếp với người dùng. Do đó, thiết kế website nên ngày càng được nâng tầm để có thể truyền đạt được cảm xúc và giá trị thương hiệu. Nếu bạn muốn thiết kế web đạt được chất lượng cao, chỉ một nền tảng kỹ thuật vẫn chưa đủ. Ấn tượng với phi tiêu chuẩn là 1 động thái hiệu quả nhất cho thời điểm hiện nay. Thiết kế website sẽ là một lĩnh vực được phát triển với kịch bản vô cùng thú vị vào năm 2020.
Chính vì vậy, chúng ta có sẵn các xu hướng nổi bật sau và bạn có thể xem xét dành cho website của mình.
Video Full toàn màn hình
Bạn có thể thấy rằng video toàn màn hình sẽ dẫn đầu trong số các thành phần khác của thiết kế web vào năm 2020. Xu hướng nổi bật này mang thông tin và thuận tiện cho khách truy cập theo tâm lý “mì ăn liền”. Người dùng không phải cuộn trang từ trên xuống dưới để xem thông tin quan tâm. Họ có thể xem tất cả thông tin mà bạn cung cấp qua nội dung video.
Nếu như trước đây, video có mức độ phổ biến không cao và diện tích giới hạn trên trang. Thì giờ đây điều này hoàn toàn đảo ngược, các thiết bị hiện nay đã được cải tiến và tăng tốc độ tải nhanh.

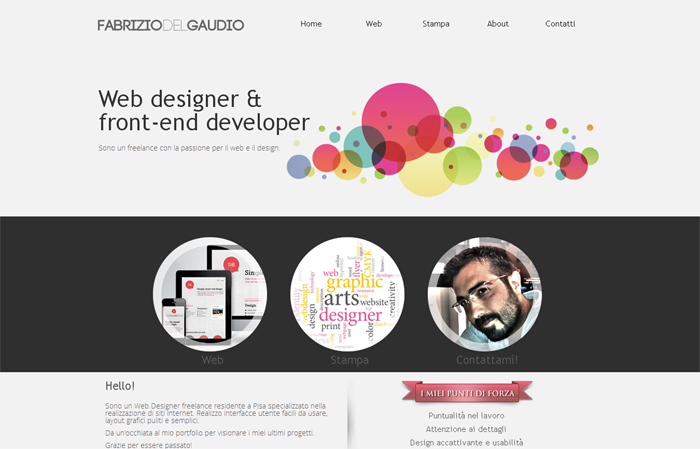
Hình dạng hình học – sự tươi mát và độc đáo của thiết kế website
Việc sử dụng các hình dạng hình học bắt mắt trong thiết kế web theo yêu cầu không phải là một xu hướng mới, nhưng nó có sự đặc biệt riêng. Nó bắt đầu vào năm 2016, và cho đến nay và thời điểm của năm 2020 nó có sự trỗi dậy mạnh mẽ hơn. Trên thực tế, người dùng rất thân thiện với các trang được thiết kế theo phong cách này. Mặc dù các hiệu ứng hiện đại hơn đang được công nhận cùng một lúc, quyết định đơn giản và do đó không tốn kém này sẽ là lựa chọn tốt nhất. Một thiết kế khéo léo của các hình dạng hình học sẽ gây ngạc nhiên cho người dùng.

Cinemagraphs – sự thay thế tuyệt vời cho các ảnh Gif nhàm chán
Đôi khi cinemagraphs nhầm lẫn nhầm với hoạt hình gif thông thường, nhưng trên thực tế có sự khác biệt hữu hình giữa hai hiệu ứng này. Cinemagraphs là các ảnh tĩnh chỉ chứa một phần tử động. Ví dụ, nó có thể là một thành phần tĩnh của một bảng trong một quán cà phê, bên ngoài cửa sổ trong đó một chiếc taxi đi. Ý tưởng này sẽ tối ưu cho dịch vụ taxi. Bạn cũng có thể phát minh ra nhiều ý tưởng thú vị khác có thể được thực hiện với sự trợ giúp của các hiệu ứng máy tính hiện đại. Ngoài ra, nó là rất quan trọng để xem xét hiệu ứng của thiết kế web.
Ngoài các đoạn phim, sự liên quan của hoạt hình thường xuyên không bị mất. Nếu tùy chọn đầu tiên là sáng tạo, thì tùy chọn thứ hai là bình thường, được kiểm tra và luôn có hiệu quả. Hoạt hình cũng được gọi là gif. Các yếu tố như vậy thu hút sự chú ý. Họ thu hút sự chú ý của khách truy cập và khuyến khích họ làm quen với phần còn lại của nội dung của website. Một xu hướng thực tế khác là đồ họa 3D, hình ảnh ba chiều được coi là thời trang và vì lý do chính đáng.

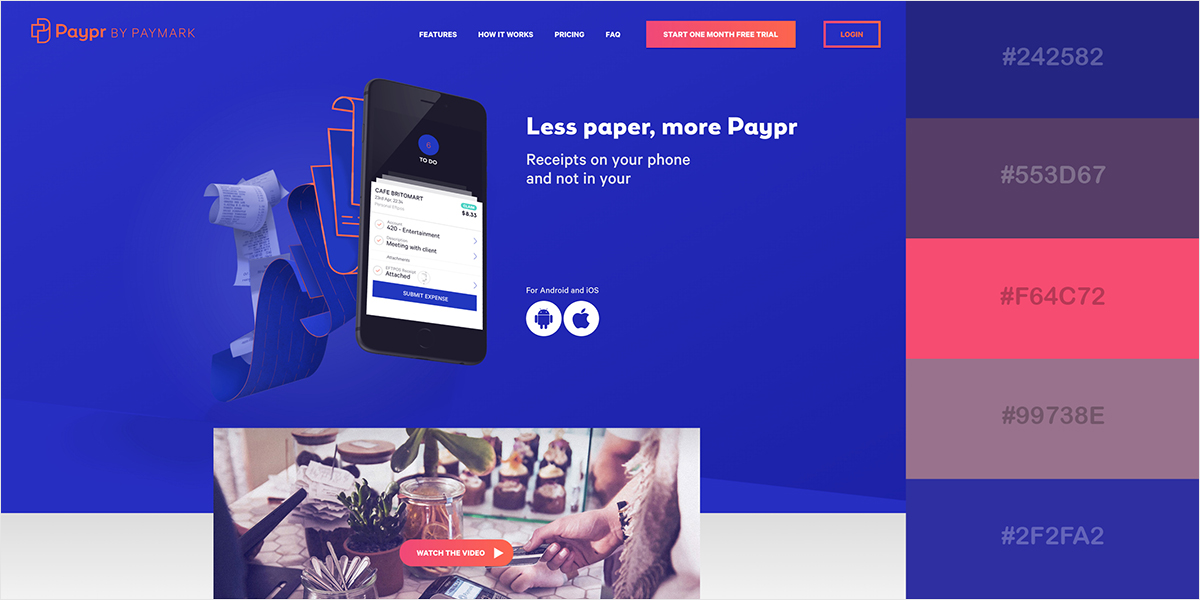
Màu sắc tươi sáng
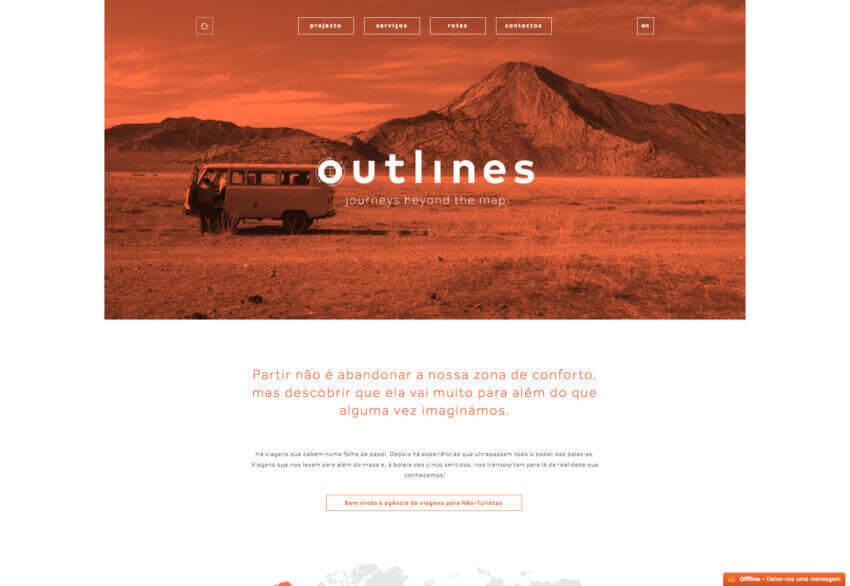
Xu hướng này đã không phổ biến trong nhiều năm. Kết hợp với một thiết kế phẳng được phát triển tốt, họ trực quan làm cho một website có vẻ đắt tiền hơn. Bạn có thể sử dụng bảng màu của Google để lựa chọn nhanh chóng và hiệu quả. Việc sử dụng các gradient trong thiết kế website là một ý tưởng tuyệt vời về màu sắc. Nền của trang có độ dốc tạo ra ấn tượng về tính độc đáo và sự tươi mát. Nhưng hãy cẩn thận, bởi Gradient là một phần tử rất phức tạp. Việc sử dụng nó đòi hỏi kinh nghiệm và tính chuyên nghiệp. Do vậy, đó là lí do tại sao bạn cần sự hỗ trợ của các chuyên gia thiết kế website chuyên nghiệp.

Các nút tối giản và mờ
Cách đây không lâu các hiệu ứng sáng có liên quan đến lĩnh vực thiết kế website nói chung. Và bây giờ nó đang phấn đấu cho chủ nghĩa tối giản. Nhịp điệu cuộc sống của một người hiện đại là năng động, vì vậy anh ta không có đủ thời gian để chú ý đến các thao tác mất tập trung của các chuyên gia trong ngành công nghiệp PR. Anh ta được sử dụng để nhận thông tin rõ ràng và có cấu trúc theo hình thức mà nó không làm phiền anh ta. Do đó, thiết kế tối thiểu kết hợp với các nút mờ không chỉ liên quan từ quan điểm của các xu hướng, mà còn có chức năng cần có.
Xu hướng giao diện website của năm 2019 có thể bạn không tuân theo hết các xu hướng hiện đại mới nhất. Tuy nhiên, chúng thực sự hữu ích dành cho việc lên ý tưởng cho chiến dịch Marketing online website của bạn. Đặc biệt, khi bạn đang đối mặt với thiêt kế dành cho thiết bị di động. Và việc ứng dụng các xu hướng thiết kế mới nhất này dành cho website của bạn nhanh chóng trở thành 1 lợi thế lớn cho website. Chính với nền tảng được xây dựng từ đội ngũ chuyên gia thiết kế website chuyên nghiệp sẽ giúp bạn hoàn thành mục tiêu này.
Halink Web.com là đơn vị thiết kế website chuyên nghiệp, liên tục đổi mới và cập nhật những xu hướng thiết kế mới nhất. Nhằm nâng tầm giá trị của một website mà bạn và doanh nghiệp xứng đáng được sở hữu bởi chúng tôi. Hãy liên hệ với Halink Web.com, theo số Hotline: 090.635.1080 – 096.698.1085 ngay hôm nay để được tư vấn và hỗ trợ thiết kế.
Bài viết Đỉnh cao xu hướng thiết kế website mới nhất của năm 2019 đã xuất hiện đầu tiên vào ngày Halink Web.
]]>