Màu sắc là một trong những công cụ mạnh mẽ nhất trong bất kỳ thiết kế nào. Nó có thể thu hút sự chú ý, tạo tâm trạng, ảnh hưởng đến cảm xúc, nhận thức và hành động của người dùng. Với sự hiện diện lâu dài của Thiết kế phẳng và Vật liệu, màu sắc thậm chí còn nổi bật hơn trong thiết kế giao diện website ngày nay.
Điểm hấp dẫn của xu hướng màu sắc rực rỡ là nó có thể được áp dụng theo nhiều cách và phong cách khác nhau để thiết kế. Trong bài viết này, chúng ta sẽ xem xét sâu hơn về 4 xu hướng phối màu cho website và ảnh hưởng của chúng tới người dùng.
1. Moonotone – Màu đơn
Một trong những cách phổ biến nhất để sử dụng màu sắc rực rỡ trong thiết kế của bạn là kỹ thuật gọi là monotone, hay còn gọi là màu đơn. Bảng màu đơn sắc bao gồm một màu duy nhất với sự pha trộn của các sắc thái. Màu đơn sắc khá dễ tạo: Hãy nghĩ về màu phù hợp nhất với thông điệp của bạn và cân nhắc mức độ chênh lệch mà bạn muốn giữa các tông màu.
Cải thiện khả năng đọc
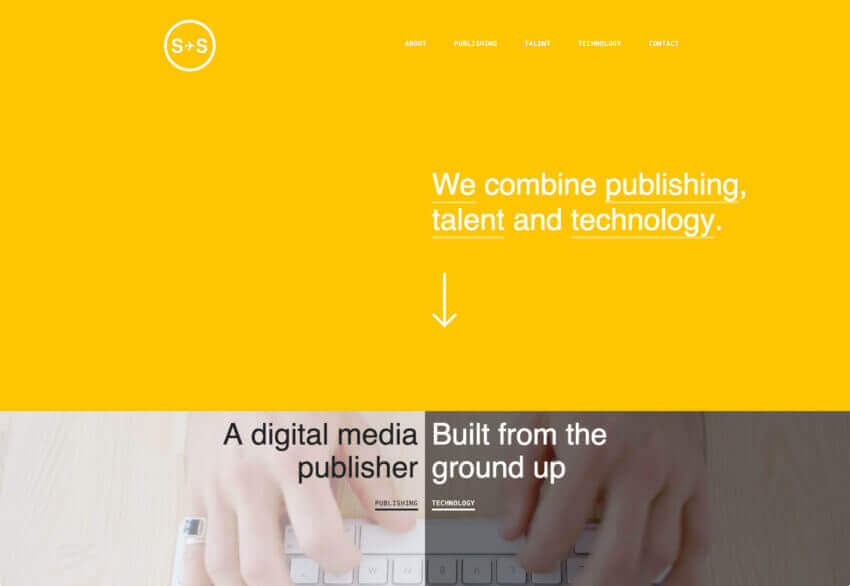
Monotone giúp thiết lập nền tảng vững chắc cho nội dung nền trước, chú trọng đến khả năng đọc đối với các thiết kế web theo yêu cầu. Kết hợp với kiểu chữ ấn tượng, cách phối màu đơn điệu có thể tạo ra trải nghiệm thực sự đáng nhớ.
2. Duotone
Như tên cho thấy, duotone là một hình ảnh được tạo thành từ hai màu sắc. Đây có thể là hai sắc thái của cùng một màu hoặc hai màu tương phản. Kỹ thuật đã từng là một phương pháp chủ lực trong lĩnh vực in ấn và đang được áp dụng phổ biến trong thiết kế web.
Tạo bầu không khí
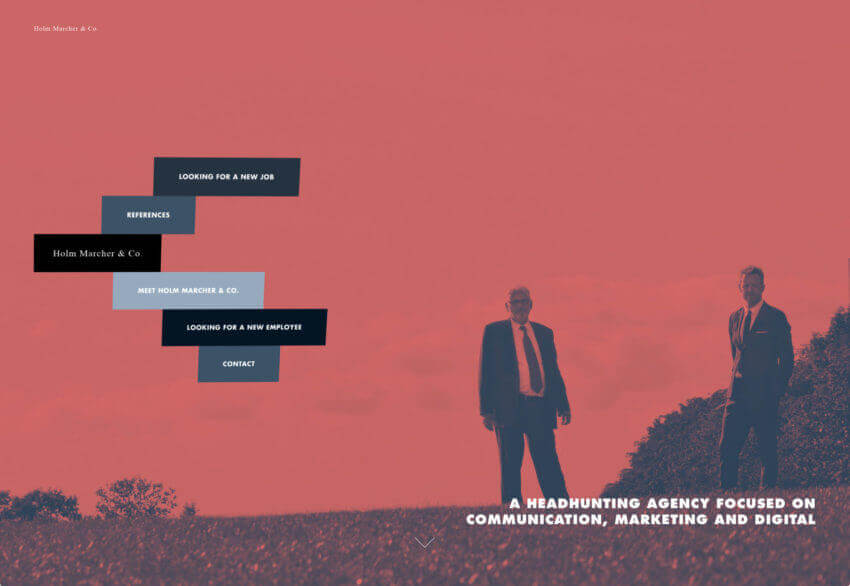
Duotones cho phép bạn đưa vào một hình ảnh các thuộc tính cảm xúc của bất kỳ màu nào. Hãy nhớ rằng những màu sắc khác nhau gợi lên những cảm xúc khác nhau. Một sự kết hợp nhẹ nhàng và khiêm tốn của màu sắc có thể tạo ra một bầu không khí nghiêm túc. Trong khi sự kết hợp của các màu sắc tươi sáng có thể tạo ra cảm giác hạnh phúc. Hình ảnh chính cho Thiết kế giao dịch mới nổi bật nhờ sự lựa chọn màu sắc táo bạo. Chúng tạo ra một bầu không khí thân thiện và thiết lập một tâm trạng tích cực.
Tăng khả năng đọc
Duotone có thể tạo cho văn bản nhiều độ tương phản. Nó điều chỉnh các biến thể màu sắc trong hình ảnh để văn bản có thể được đặt bằng một màu duy nhất ở hầu hết mọi nơi trên hình ảnh.
3. Gradients – chuyển sắc
Gradients là một kỹ thuật sử dụng màu chuyển sắc với sắc độ thay đổi dần từ màu này qua màu khác. Gradient hiện đại có thể bao gồm nhiều màu, tỏa ra từ trung tâm, đến từ một góc hoặc chuyển theo chiều ngang.
Tạo một giao diện hiện đại
Gradients giúp thổi luồng sinh khí mới vào xu hướng màu sắc tươi sáng và các trang web theo yêu cầu. Kết hợp với bảng màu phẳng, chúng có thể gợi lên cảm giác của chủ nghĩa hiện đại.
Tạo bố cục dễ nhìn
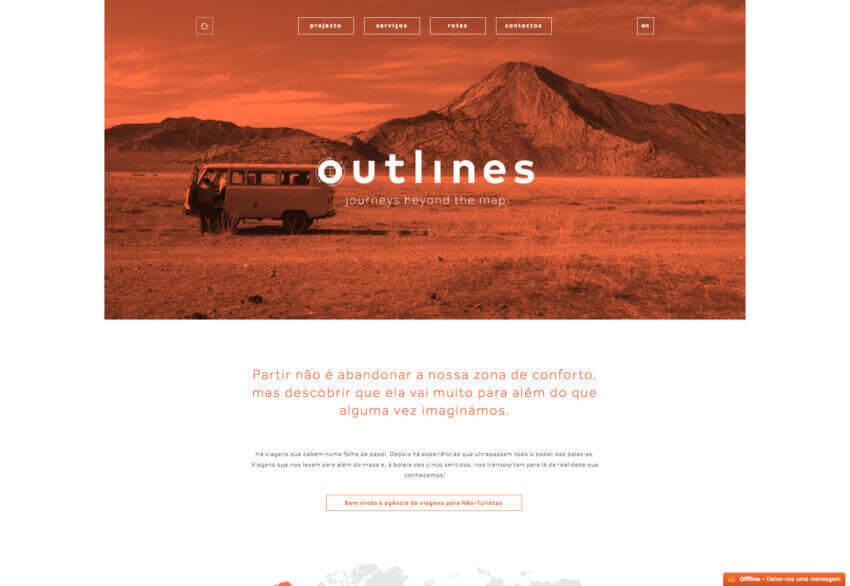
Gradients có thể cải thiện giao tiếp bằng hình ảnh. Sự chuyển đổi từ màu cam sang màu hồng trong ví dụ của Symodd dưới đây tạo độ sâu và độ tương phản cho giao diện và tạo ra một số hiệu ứng hình ảnh bắt mắt. Sự chuyển từ sáng sang tối tuân theo các kiểu quét mắt người tự nhiên di chuyển từ trên cùng bên trái của trang xuống dưới cùng bên phải.
Sử dụng nó như một trọng tâm
Mặc dù gradient thường được sử dụng làm nền cho các trang, nhưng chúng cũng có thể hoạt động ở những nơi nhỏ hơn. Cân nhắc sử dụng gradient làm điểm nhấn trong điều hướng, cho hình ảnh phụ hoặc cho các loại nội dung cụ thể.
4. Lớp phủ
Lớp phủ là lọc một hình ảnh qua một “thấu kính” có màu. Hình ảnh có lớp phủ màu đã là một lựa chọn thiết kế phổ biến trong một thời gian dài vì khá dễ dàng để tạo hiệu ứng này: bạn chỉ cần che hình ảnh hoặc video bằng một hộp màu bán trong suốt. Tuỳ vào độ trong suốt mà hình phía sau lớp phủ sẽ rõ hay mờ.
>> Dịch vụ làm web theo yêu cầu.
Tập trung sự chú ý của người dùng
Hiệu ứng lớp phủ có thể giúp người dùng tập trung vào các yếu tố thiết kế nhất định. Tuy nhiên, khi sử dụng một màu duy nhất làm lớp phủ, hãy nghĩ đến mức độ bão hòa và độ trong suốt của màu.
Phần kết luận
Thật khó để tìm ra một kỹ thuật thiết kế thú vị hơn là màu sắc. Hiệu ứng màu sắc có thể gây ấn tượng mạnh, mang lại sự thanh thoát. Đừng ngại đi ra ngoài vùng an toàn của bạn khi làm việc với màu sắc. Cho dù bạn là người yêu thích những gam màu sáng, đậm hay thích màu đen và trắng tối giản hơn, thì một điều bạn cần nhớ: không có màu nào sai, điều quan trọng nhất là cách bạn sử dụng chúng.