Thiết kế menu website hiệu quả không khó, nhưng cũng có những tiêu chí mà bạn cần phải tuân thủ.
Thanh menu hay còn gọi là thanh điều hướng là một thành phần rất quan trọng trong website của bạn. Nó đóng vai trò như bản đồ giúp người dùng dễ dàng di chuyển đến những trang khác trên website có thể đáp ứng nhu cầu của họ. Nó là một trong những yếu tố quan trọng để đánh giá trải nghiệm khách hàng trên website.
Thiết kế menu website hiệu quả không khó, nhưng cũng có những tiêu chí mà bạn cần phải tuân thủ.
1. Những điều nên & không nên khi thiết kế menu bar
Nên:
Chọn một thiết kế đơn giản, gọn gàng giúp các menu của bạn dễ đọc và dễ truy cập.
Sử dụng màu dễ nhìn hơn làm nền menu của bạn (không nên quá sắc nét hoặc lòe loẹt). Đánh dấu văn bản menu bằng màu tương phản để làm cho chúng nổi bật.
Tạo hệ thống phân cấp cho các trang của bạn. Bố trí các menu theo mức độ quan trọng giảm dần từ trái sang phải (các trang quan trọng nhất nằm ở phía bên trái).
>> Dịch vụ thiết kế web doanh nghiệp chuyên nghiệp, đẹp mắt.
Không nên:
Đừng làm lộn xộn menu của bạn với quá nhiều tab trang. Chỉ hiển thị các trang cần thiết cho doanh nghiệp của bạn.
Không sử dụng hình nền gây rối mắt khiến các thanh menu khó đọc. Một số người thích thêm hình nền / mẫu lạ mắt vào thanh menu. Đừng làm vậy!
Không sử dụng kích thước phông chữ nhỏ hoặc thiết kế phông chữ quá lạ mắt khiến khách truy cập khó đọc. Nó có thể gây khó chịu!
2. Chọn vị trí thanh menu của bạn
Hiểu cách bạn muốn khách truy cập trang web trải nghiệm trang web của mình sẽ hướng dẫn bạn kiểu thiết kế thanh menu mà bạn nên chọn.
2.1. Thanh menu vị trí cố định (thanh menu được cố định ở đầu trang)
Điều này hoạt động tốt nhất cho các website doanh nghiệp có nhiều nội dung (về cơ bản là các trang rất dài). Cố định thanh menu ở đầu hoặc bên cạnh trang cho phép khách truy cập của bạn nhanh chóng sử dụng nó mà không cần phải cuộn trở lại đầu trang.
Nếu trang web của bạn không có các trang dài (không phải nội dung nặng), thì việc có một thanh menu cố định ở đầu trang sẽ trở nên kém hiệu quả hơn (và hơi vô nghĩa). Bạn sẽ có nhiều tùy chọn thiết kế mẫu hơn theo ý của mình nếu bạn không sử dụng thiết kế thanh menu vị trí cố định. Xem xét liệu trang web của bạn có thực sự cần tính năng này hay không.
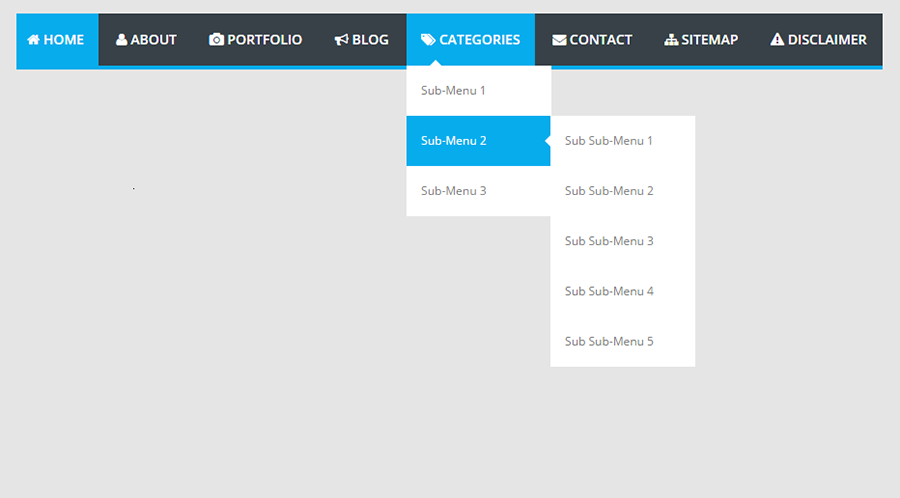
2.2. Thanh menu ngang trên cùng
80% các trang web sử dụng phong cách thiết kế thanh menu truyền thống này. Nó phổ biến vì nó hiệu quả.
Mọi người cần đi đến đầu trang khi họ đang tìm kiếm thanh menu. Chiều rộng của thanh menu được giới hạn bởi chiều rộng của trình duyệt.
Đó là một thiết kế thanh menu rất cổ điển và bạn không thể sai lầm với phong cách này.
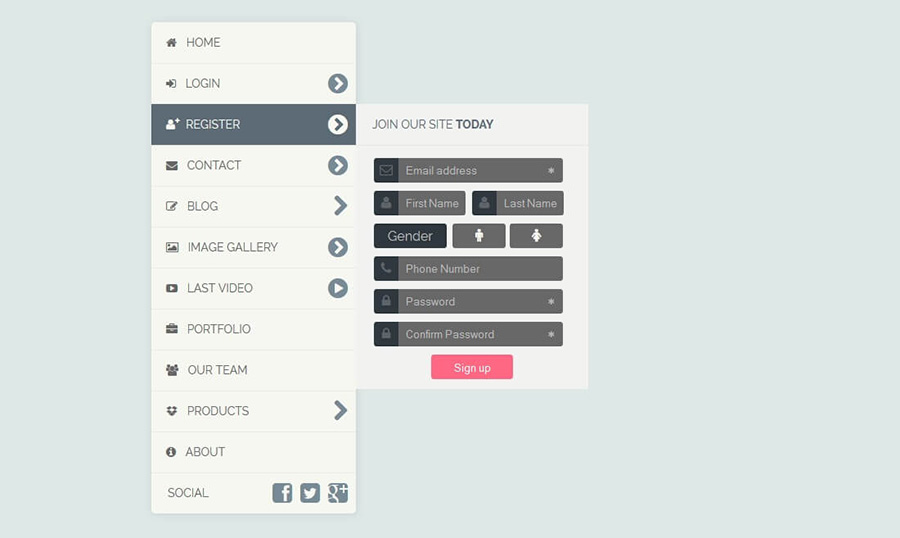
2.3. Thanh menu dọc bên
Có một thanh menu ở bên cạnh khá phổ biến với các trang web đồ họa chuyên sâu (chẳng hạn như danh mục đầu tư, nhà hàng, thẩm mỹ viện, spa, …).
Thanh menu dọc đặc biệt hiệu quả nếu trang web của bạn có nhiều tab menu để hiển thị hoặc có tiêu đề thanh menu dài hơn bình thường.
Hãy lưu ý rằng một số mẫu trang web có thanh menu bên dọc “cố định”, vì vậy có giới hạn về số lượng tab bạn có thể thêm. Một số mẫu thiết kế có thanh menu dọc có thể cuộn được, vì vậy số lượng tab bạn có thể hiển thị là vô hạn.
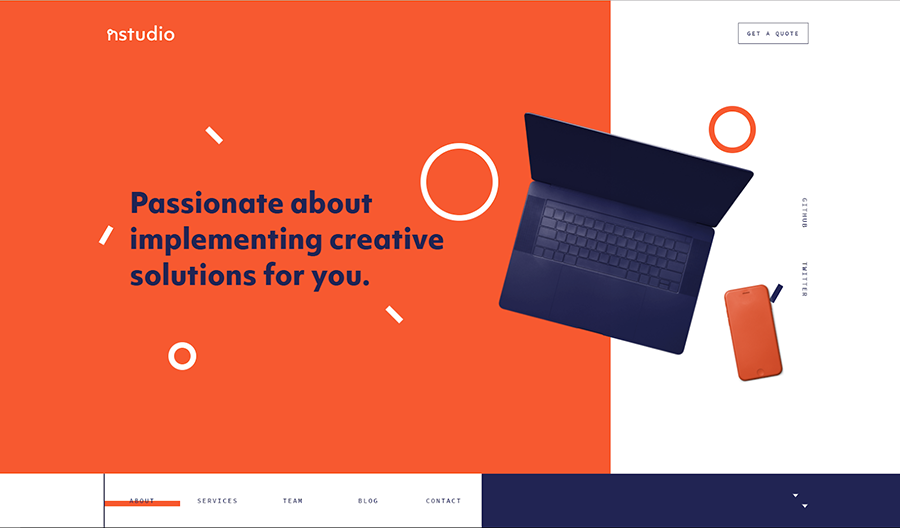
2.4. Thanh menu ngang dưới cùng
Cách bố trí thanh menu này không quá phổ biến. Nó hoạt động hiệu quả đối với mọi thiết kế web doanh nghiệp, nơi bạn muốn khách truy cập của mình tập trung vào nội dung ngay lập tức, thay vì bắt đầu tìm kiếm thanh menu đang nằm ở một vị trí nào đó.
Khi thanh menu được đặt ở cuối trang, nó sẽ loại bỏ mọi sự phân tán thị giác và buộc khách truy cập của bạn tập trung vào nội dung trước mắt họ. Bạn sẽ thấy thiết kế thanh menu này trong các trang web nhiếp ảnh và danh mục đầu tư (thiết kế nội thất, kiến trúc, nghệ sĩ, …).
Kiểu thanh menu này cũng hoạt động tốt nếu bạn đặt nhiều liên kết trong khu vực nội dung để hướng dẫn khách truy cập của bạn xung quanh trang web. Bằng cách này, bạn ít phụ thuộc hơn vào thanh menu, khi bạn hướng dẫn khách truy cập của mình đến các trang khác nhau bằng các liên kết trên trang.
Kết luận
Menu là công cụ chính mà người dùng website sẽ sử dụng để điều hướng trang web của bạn. Nó tạo ra một bản đồ để hướng dẫn khách truy cập xung quanh trang web của bạn và nơi họ nên tập trung sự chú ý của họ.
Nếu một khách truy cập vào trang web của bạn và không thể tìm ra nơi để tìm thông tin mà họ đang tìm kiếm, thì trang web của bạn về cơ bản đã thất bại thảm hại… bất kể nó trông đẹp đến mức nào! Hãy lựa chọn một loại menu phù hợp và hiệu quả cho trang web của bạn.