Nội dung là yếu tố quan trọng, nhưng bạn cũng đừng quên cấu trúc của nó. Với phân trang, bạn có thể làm cho nội dung trang web của mình thân thiện hơn với người dùng hơn.
Bạn có thể sử dụng tính năng cuộn vô hạn, chẳng hạn như Facebook hoặc YouTube. Nhưng nếu phân trang trong thiết kế web có thể sẽ phù hợp hơn cho trang web của bạn.
Cuộn vô hạn là gì?
Facebook là một ví dụ điển hình của cuộn trang vô hạn. Facebook không có chân trang (footer), mà nếu có bạn sẽ chẳng bao giờ thấy được nó. Vì Facebook đang sử dụng tính năng cuộn trang vô hạn, nghĩa là bạn càng cuộn xuống thì nội dung càng hiện ra. Rất nhiều trang web sử dụng cuộn trang vô hạn, nhất là các trang về tin tức, mạng xã hội, video giải trí.
Nhưng có phải phương pháp cuộn vô hạn luôn hữu ích không?
Câu trả lời là không, thực tế không có nhiều website sử dụng cuộn trang vô hạn. Hãy nghĩ đến các thiết kế web bán hàng, website mua sắm trực tuyến. Bạn cuộn trang để tìm kiếm sản phẩm lý tưởng, nhưng khá khó để tìm thấy nó nếu như bạn cứ cuộn trang mãi vô tận. Vả lại số lượng sản phẩm cũng sẽ có giới hạn, nên việc sử dụng cuộn vô tận là không cần thiết. Nhiều người lại không muốn bỏ qua phần chân trang, nơi họ có thể đặt một vài thông tin thu hút người dùng. Trong trường hợp này, thiết kế phân trang mang lại nhiều hữu ích.
Phân trang trong thiết kế web là gì?
Việc chia nhỏ một lượng lớn nội dung hoặc danh sách sản phẩm thành các trang được gọi là phân trang. Và cách cấu trúc nội dung này có nhiều lợi ích hơn. Nó tốt cho hầu hết các trang web. Bạn không làm người dùng quá tải với nội dung.
Ví dụ bạn có danh sách 100 sản phẩm, bạn có thể chia thành 10 trang, mỗi trang 10 sản phẩm. Một danh sách các liên kết cho từng trang sẽ được đặt dưới cùng. Khi người dùng cuộn qua 10 sản phẩm đó sẽ thấy liên kết tới các trang tiếp theo, thường dùng nút Prev (trước) – Next (kế tiếp) hoặc các ô số tương ứng cho các trang.
Phân trang sẽ cung cấp cho khách hàng một cách thuận tiện để duyệt nội dung trên trang web và dễ dàng quay lại các sản phẩm mà họ quan tâm.
Cho dù đó là trang dành cho thiết bị di động hay phiên bản dành cho máy tính để bàn, thiết kế web bán hàng phân trang sẽ hoạt động tốt cho người dùng trong cả hai trường hợp. Yếu tố này không chỉ giúp bạn dễ dàng điều hướng qua một luồng nội dung lớn mà còn rất tốt để di chuyển giữa các nhóm sản phẩm.
Các phần của trang thường được đánh dấu bằng số thứ tự. Bạn có thể kiểm soát số lượng nội dung trên một trang hoặc cho phép người dùng chọn số lượng thẻ sản phẩm để hiển thị trên một trang.
6 ví dụ thiết kế phân trang đẹp
Có rất nhiều điều để nói về lợi ích của việc phân trang, nhưng chúng ta hãy xem xét một số ví dụ cụ thể. Chúng tôi sẽ cho bạn thấy một số ví dụ về cách thiết kế chân trang một cách hiệu quả. Bạn sẽ ngạc nhiên về mức độ linh hoạt của nó trong việc cấu trúc nội dung.
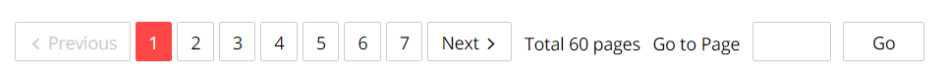
- Kiểu đầu tiên được nhiều trang thương mại điện tử nổi tiếng sử dụng. Nó bao gồm nút Previous (trước), dãy số liên kết trang tương ứng, nút Next (Kết tiếp). Nó cũng cho thấy có tổng cộng bao nhiêu trang. Bạn có thể đi đến một trang cụ thể hoặc đơn giản là đi từng trang theo thứ tự. Bằng cách đó, bạn không phải liên tục lật xuống trang để tìm tùy chọn bạn muốn.
- Kiểu tiếp theo chỉ sử dụng các nút số để liên kết trang, trong đó hiển thị một số trang đầu và trang cuối cùng. Do có quá nhiều trang nên các trang ở giữa sẽ hiển thị bằng dấu “…”. Khi người dùng nhấn qua các trang sau thì những trang ẩn sẽ hiện lên. Ngoài ra, nút Prev và Next được hiển thị đơn giản bằng 2 dấu < và >.
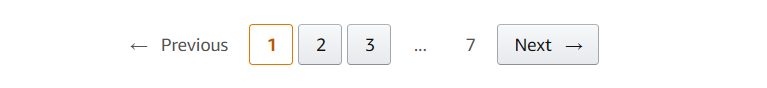
- Và đây là cách các ông vua bán hàng của Amazon tổ chức thiết kế phân trang cho mẫu web bán hàng của họ tốt nhất. Không có gì thêm, người dùng có thể di chuyển thuận tiện giữa các trang hoặc truy cập trực tiếp vào trang quan tâm.
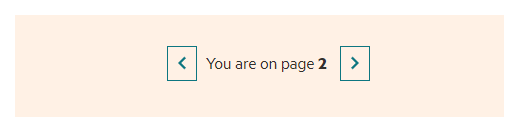
- Một ví dụ khác về cách phân trang đơn giản và rõ ràng. Rất dễ hiểu và không bị lạc trong vô số sản phẩm.
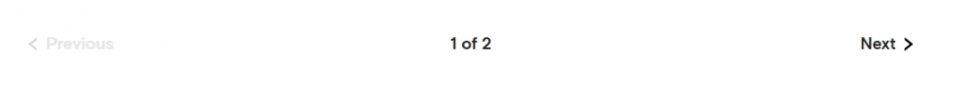
- Một ví dụ đơn giản về các phương pháp hay nhất về phân trang UX trên một trang web tin tức. Tính năng chuyển đến trang tiếp theo hoặc trang trước với chủ nghĩa tối giản.
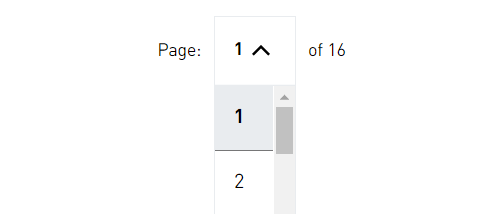
- Một kiểu phân trang khác đến từ Adidas. Ở đây, các số trang không được sắp xếp theo chiều ngang mà là chiều dọc. Đây là một kiểu sáng tạo đơn giản khác, nếu có nhiều trang thì cách này lại tiện lợi rất nhiều, người dùng sẽ nhanh chóng thấy tất cả các trang thay vì bị ẩn đi như kiểu phân trang ngang.
>> Làm web bán hàng.
Kết luận
Trong bài viết này, chúng tôi đã thảo luận về cách số trang có thể hữu ích cho trang web của bạn. Hãy xem xét lý do tại sao nên sử dụng phương pháp cấu trúc này hơn là cuộn vô tận và các lựa chọn phương pháp hay nhất về phân trang UX.