Một trang web có tốc độ tải nhanh là một yếu tố cần thiết mang lại nhiều lợi ích cho nó. Chẳng hạn như được Google đánh giá cao hơn, khách truy cập thấy hài lòng hơn,…
Một trong những cách để tối ưu hóa tốc độ trang web là tối ưu hoá hình ảnh, làm cho nó nhẹ hơn. Tuy nhiên, việc giảm dung lượng hình ảnh luôn phải đánh đổi bằng chất lượng của nó. Để có được hình ảnh nhẹ hơn, thường là bạn phải chấp nhận nó xấu hơn.
Gần đây, có một định dạng ảnh mới đang được nhiều website lựa chọn sử dụng, đó chính là WebP.
WebP là gì?
WebP là định dạng ảnh mới cung cấp hình ảnh chất lượng cao, phong phú hơn, với dung lượng nhỏ hơn so với các định dạng ảnh phổ biến hiện nay như PNG hoặc JPEG.
WebP được phát triển bởi Google vào năm 2010. Nó cho phép nén hình ảnh cao hơn trong khi vẫn giữ nguyên chất lượng ảnh. Các Website có thể sử dụng định dạng ảnh này để giảm dung lượng cho nội dung website giúp nó tải nhanh hơn. Nhất là khi bạn thiết kế web bán hàng thường sẽ phải tải rất nhiều ảnh sản phẩm.
Định dạng này sử dụng các phương pháp nén lossless và lossy mạnh hơn so với các định dạng PNG và JPEG.
Lossless (nén không mất dữ liệu) có nghĩa là mọi bit dữ liệu gốc sẽ giữ nguyên sau khi tệp được giải nén. WebP lossless giúp nén hình ảnh nhiều hơn tới 26% so với PNG.
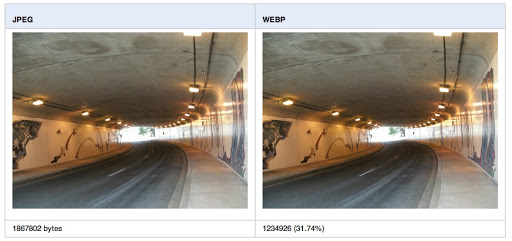
Mặt khác, nén sẽ làm giảm kích thước tệp, bằng cách xóa một lượng dữ liệu gốc nhất định. Với mã hóa dự đoán để mã hóa hình ảnh, WebP lossy cung cấp chất lượng tương đương như JPEG, đồng thời giảm kích thước tệp hình ảnh từ 25% xuống 34%.
Để hiểu rõ hơn về sự khác biệt, chúng ta hãy xem một lời giải thích ngắn gọn về các định dạng JPEG và PNG .
- JPEG (hoặc JPG) – định dạng này rất phù hợp với hình ảnh có nhiều màu sắc và là định dạng phổ biến cho hình ảnh tĩnh. Tuy nhiên, thường có sự đánh đổi: bạn sẽ thấy chất lượng hình ảnh bị giảm nhẹ do nén.
- PNG – là định dạng tuyệt vời để giữ chất lượng hình ảnh, ngay cả khi nó được nén. Định dạng này phù hợp với hình ảnh có nhiều dữ liệu hoặc pixel, ví dụ: logo, hình ảnh nặng văn bản và hình minh họa. Tuy nhiên, nó không phải là lựa chọn tốt cho các trang bài viết hoặc web bán hàng có nhiều ảnh sản phẩm.
- WebP kết hợp và cung cấp tốt nhất của cả hai định dạng. Mặc dù cho kích thước nhỏ hơn 25-34% so với PNG hoặc JPEG, nó cũng quản lý để giữ lại chất lượng hình ảnh.
Lợi ích của Webp đối với Website
Như đã nói, kích thước hình ảnh nhỏ hơn có thể tạo ra sự lợi ích lớn cho trang web của bạn – nó giúp trang web tải nhanh hơn.
Một lợi ích khác là bạn có thể tiết kiệm nhiều băng thông hơn, đặc biệt nếu trang web của bạn chứa rất nhiều hình ảnh, như là các website rao vặt hoặc sàn thương mại điện tử.
Hình ảnh chất lượng hơn giúp nâng cao trải nghiệm khách hàng, khiến họ hài lòng và ở lại lâu hơn trên website của bạn.
Kết luận
Bây giờ bạn đã hiểu về định dạng WebP, nó giúp bạn sử dụng hình ảnh có kích thước nhỏ hơn những vẫn giữ nguyên chất lượng chất lượng để sử dụng trên trang web của mình. Mang lại trải nghiệm tốt hơn cho khách hàng, đồng thời giúp tải trang nhanh hơn rất nhiều. Nó cũng giúp tiết kiệm nhiều không gian cho băng thông, đặc biệt nếu bạn sử dụng nhiều hình ảnh trên trang web của mình.